HTML5知識分享:CSS3 2D炫酷動效
時間:2017-11-24 14:15:12 | 來源:千鋒教育 | 作者:千鋒CSS3 2D炫酷動效是CSS3里面新增的屬性,在了解它之前先看下CSS3的有關知識。
CSS3是一種樣式語言,是用來告訴瀏覽器如何渲染頁面的,是CSS推出的新版本。
在CSS2.1上增加了很多強大的新功能,用來幫助開發人員解決一些問題,并且不再需要非語義化標簽,復雜的js腳本和圖片,例如圓角、多背景、透明度、陰影等等。我們知道CSS2.1是單一的規范,而CSS3被劃分成幾個模塊組,每個模塊組都有自己的規范。這樣的好處就是整個CSS3的規范發布不會因為部分暫時無法實現的功能,而影響其他模塊的推進和發展。比如說蓋房子,HTML標簽就是鋼筋水泥是整體架構,房子蓋好了人要住進去,這個時候就需要裝修,怎么裝修呢?這個時候就需要用到css,因為它是樣式語言也可以叫修飾語言。簡單來說CSS就是用來美化結構的,而CSS3功能強大,因為它可以做到有些js腳本才可以辦到的事,比如運動和動畫。
隨著社會的不斷發展,web2.0技術的流行,之前的 CSS2.1 標準和相關技術已經滿足不了日益增長的開發需求:人們需要實現加美觀、用戶體驗好的界面,這個時候CSS3應運而生,新增加的屬性功能非常強大和,只需要輸入幾行簡單的代碼就可以實現出一系列令人眼前一亮的效果,很炫酷不僅降低了復雜度,還變得易維護和修改了,在性能上也有了質的飛躍,相比較并不比JavaScript代碼差多少。
CSS3發展便利了開發,降低了學習成本,有以下特點:
,開發門檻低。相比其他編程語言適合零基礎的開發者,入門簡單,學習曲線平緩。
第二,可以讓開發人員很快找到成就感,寫出的頁面效果很炫酷,用戶體驗高。
第三,有利于開發和維護,還能提高網站的性能,增加網站的可訪問性,可用性。
第四,使網站能適配多的設備,利于seo網站優化,提高網站的搜索排名。
CSS3 2D炫酷動效里面的知識:有位移與變形處理
1、CSS3 transform:對元素進行變形處理。允許元素進行位移、縮放、旋轉。需要和下面的translate()、scale()、rotate()等屬性配合使用,單獨使用沒有任何效果。
![]()
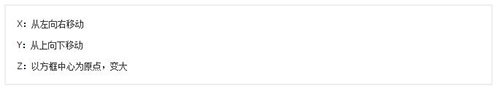
2、translate()屬性:可以使元素在2D空間移動,也可以在3D空間也就是3位空間移動。括號里可以寫兩個值,值1表示水平位置,值2表示垂直位置,值1和值2用逗號隔開。
也可以分開寫如下圖:

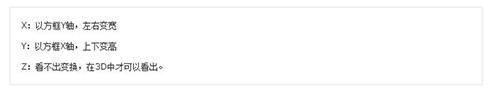
3、scale()屬性:可以使元素進行縮放。默認值為1,當值大于1時,元素放大,反之小于1大于0.01時,元素縮小。里面可以寫兩個值,如上。
也可以分開寫如下圖:

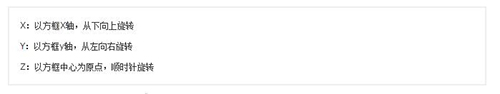
4、rotate()屬性:可以讓元素在任何軸旋轉。為此,CSS3新增三個旋轉函數:rotateX()、rotateY()和rotateZ()。

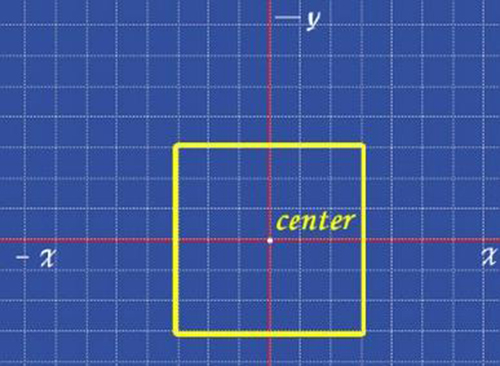
5、transform-origin屬性:變形的原點,允許改變被轉換元素的位置。默認情況,變形的原點在元素的中心點,或者是元素X軸和Y軸的50%處。
如下圖:

perspective透視屬性:只是個形象的稱呼,具體的作用是讓元素有近大遠小的效果,看起來立體感。有兩個值:none和具有單位的長度值。perspective屬性的默認值為none,表示無限的角度來看3D物體,但看上去是平的。另一個值接受一個長度單位大于0的值。而且其單位不能為百分比值。值越大,角度出現的越遠,從而創建一個相當低的強度和非常小的3D空間變化。反之,此值越小,角度出現的越近,從而創建一個高強度的角度和一個大型3D變化。

看完了這些屬性,實際作用是什么呢?我想這是大家普遍關心的問題。
,可以開拓自己的視野,提高自身技能水平,畢竟技多不壓身。
第二,CSS3 位移與變形處理屬性在企業開發中應用非常廣泛,尤其是電商網站領域,讓我們快速適應企業開發需求。
第三,可以減少JavaScript代碼的使用。
接下來帶大家體驗下我們來看兩個基本的例子。
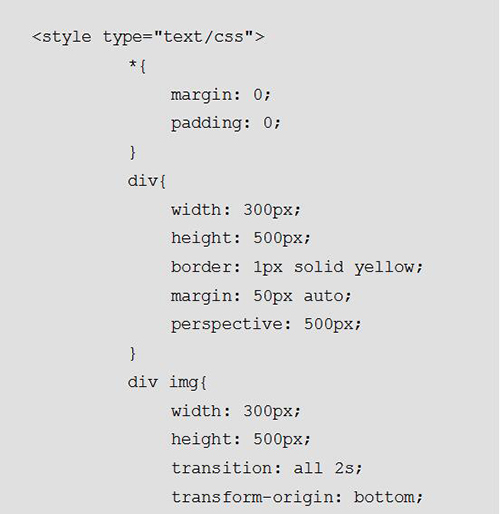
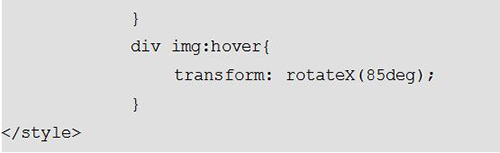
1、旋轉效果



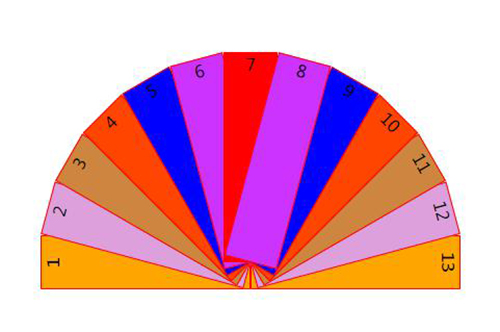
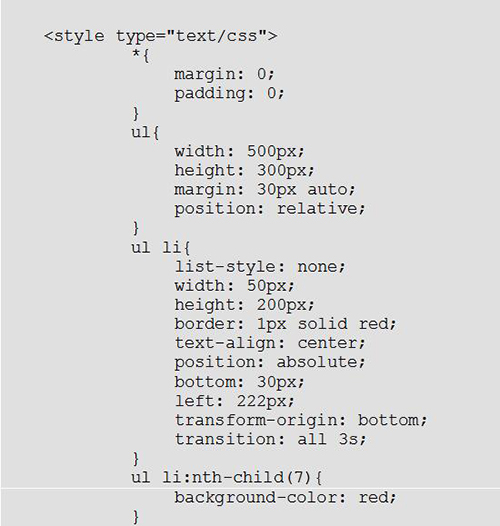
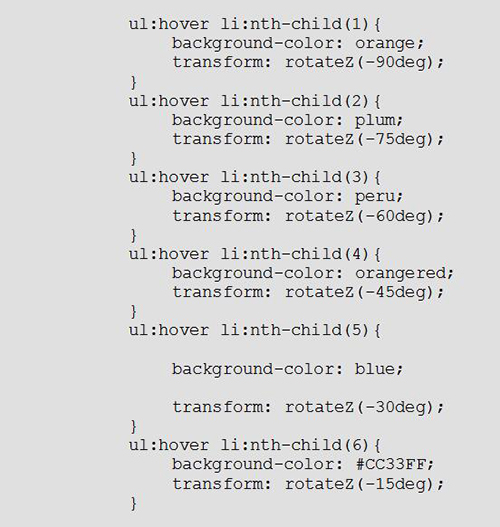
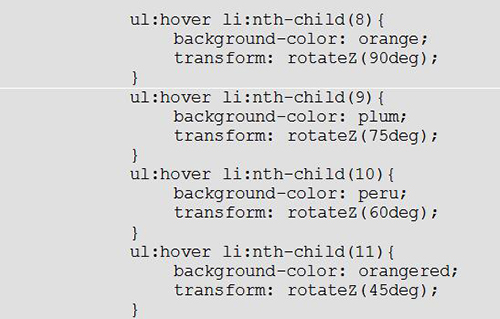
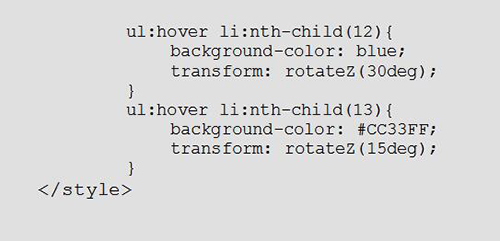
2、折扇效果





以上都是CSS3 2D 位移與變形處理的簡單應用,通過代碼可以看出語法上也很簡單易記憶。講了那么多位移與變形處理的優點,沒有說什么缺點。那接下來看看有哪些缺點?
1、現階段,CSS3還處于不斷發展和完善中,由各大瀏覽器廠商采用所用的核心架構和代碼不一樣,在不同的瀏覽器上運行代碼,會出現兼容問題。
2、做兼容必須加上各瀏覽器的特有的私有前綴屬性。如:谷歌的是webkit、火狐的是moz、IE是ms。
3、CSS3 位移與變形處理屬性在一定程度上應用還沒有那么廣,目前手機端應用的比較多。
通過介紹位移與變形處理的相關知識點我們有了比較的認識。在工作還是學習中都可以去嘗試著去用,去思考,重要的是動手去敲代碼,只有做的多敲得多熟練了才能有創新寫出炫酷的效果。無論因為什么原因讓你選擇學習新的IT知識,有件事情都是必須要做的,那就是設法愛上編程,把編程培養成自己的愛好。
上一篇:長沙HTML5培訓班怎么樣?前景如何?
下一篇:零基礎想學PHP開發哪家好?