如何應(yīng)用 CSS 裝飾表單
我們來講解應(yīng)用 CSS 裝飾表單
制作一個(gè)表單, 并不需要華麗的外表, 只要簡潔大方, 方便用戶查看和填寫信息即可, 所以表單的制作還是比較簡單的。
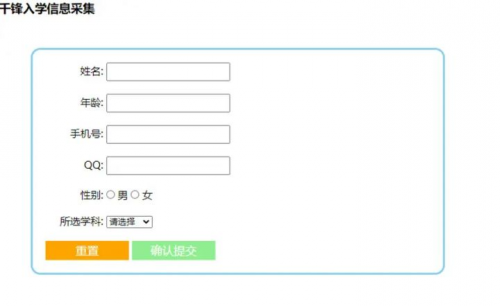
先來看一個(gè)案例,表單擁有自己的寬度,但是高度是被表單中的不同控件撐開顯示的。
表單區(qū)擁有自己的邊框,并且有圓角設(shè)置,同時(shí)每一個(gè)表單元素之間擁有相等的間距。
本節(jié)課我們就來完成這個(gè)案例。

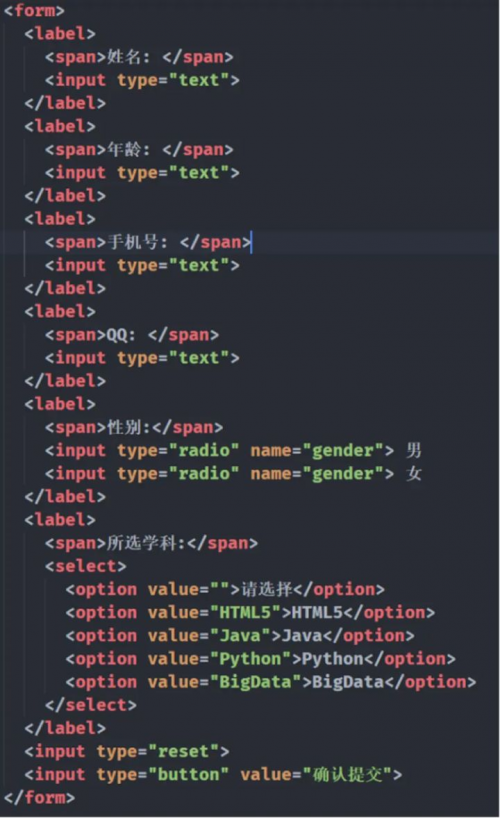
首先, 這里已經(jīng)為大家準(zhǔn)備好了一段 html 代碼, 里面有 form 標(biāo)簽, 和一些常見的表單元素
表單內(nèi)容包含:姓名 年齡 手機(jī)號(hào) QQ號(hào) 性別 和 所選學(xué)科, 以及一個(gè)重置和一個(gè)確認(rèn)按鈕

在瀏覽器中查看效果,我們可以看到, 表單內(nèi)容沒有 CSS 的修飾, 這個(gè)頁面不是很美觀, 接下來, 我們就來修飾一下這個(gè)頁面吧。

首先, 在head標(biāo)簽內(nèi)部添加link標(biāo)簽,正確引入form.css樣式文件
在form.css文件中編寫樣式,
定義通配符選擇器,聲明樣式: padding: 0; margin: 0;
定義 form 標(biāo)簽選擇器 聲明樣式: width: 600px; border: 3px solid skyblue; border-radius: 15px; padding: 20px; margin: 50px;
CSS
* {
padding: 0;
margin: 0;
}
form {
width: 600px;
border: 3px solid skyblue;
border-radius: 15px;
padding: 20px;
margin: 50px;
}
form > label {
display: block;
margin-bottom: 20px;
}
form > label > span {
display: inline-block;
width: 90px;
text-align: right;
}
form > label > input {
padding: 5px 10px;
}
form > input[type=reset],
form > input[type=button] {
width: 130px;
height: 30px;
font-size: 18px;
cursor: pointer;
color: #fff;
border: none;
}
form > input[type=reset] {
background-color: orange;
}
form > input[type=button] {
background-color: lightgreen;
}
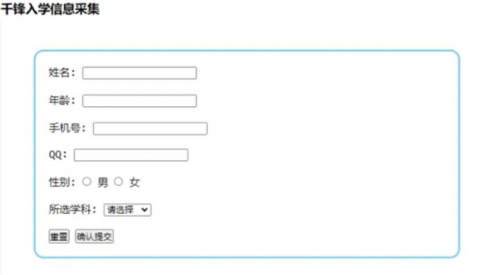
回到瀏覽器, 我們看到, 表單的整體范圍出現(xiàn)了, 只是內(nèi)部的內(nèi)容還不是縱向排列

回到編輯器, 繼續(xù)編寫CSS
定義選擇器 form > label 聲明樣式: display: block; margin-bottom: 20px;
回到瀏覽器中查看效果,此時(shí) label 標(biāo)簽已經(jīng)變成塊元素,實(shí)現(xiàn)縱向排列、獨(dú)占一行的特點(diǎn),并且每一行之間的距離也實(shí)現(xiàn)了。

回到編輯器,繼續(xù)處理單行文本框控件及控件前方文本的特殊樣式。
定義選擇器:form > label > span 聲明樣式:display: inline-block; width: 90px; text-align: right;
在瀏覽器中查看效果,span中的文本已經(jīng)實(shí)現(xiàn)了右對(duì)齊,目前的效果較之前有了很大的改變
當(dāng)用戶在表單中填寫內(nèi)容的時(shí)候, 我們可以看到, 文字和表單邊框之間距離較小,需要通過處理內(nèi)邊距,來實(shí)現(xiàn)完美的效果。
回到編輯器中,定義選擇器:form > label > input ,聲明樣式: padding: 5px 10px;
繼續(xù)查看效果,單行文本框距離也實(shí)現(xiàn)了。
繼續(xù)完成對(duì)按鈕的修飾,為了增加用戶的體驗(yàn)度,我們需要單獨(dú)設(shè)置按鈕的寬度高度,并且添加不同的顏色。
定義選擇器:form > input[type=reset],form > input[type=button] 聲明樣式: width: 130px; height: 30px; font-size: 18px; cursor: pointer; color: #fff; border: none;
定義選擇器:form > input[type=reset] 聲明樣式: background-color: orange;
定義選擇器: form > input[type=button] 聲明樣式: background-color: lightgreen;
回到瀏覽器,按鈕的樣式已經(jīng)完成,


猜你喜歡LIKE
相關(guān)推薦HOT
更多>>
xml格式化快捷鍵
在大多數(shù)文本編輯器和集成開發(fā)環(huán)境中,沒有默認(rèn)的快捷鍵可以直接將XML代碼格式化。然而,你可以使用以下步驟手動(dòng)格式化XML代碼:1.選擇要格式化...詳情>>
2023-06-08 09:12:23
json格式是什么意思
JSON(JavaScript Object Notation)是一種輕量級(jí)的數(shù)據(jù)交換格式,常用于前后端數(shù)據(jù)傳輸、配置文件和日志文件等場景中。JSON 采用鍵值對(duì)的方式來...詳情>>
2023-04-11 13:51:20
什么是mybatisplus?有什么特點(diǎn)
Mybatis-Plus(簡稱MP)是一個(gè)基于Mybatis的持久開源層框架,它在Mybatis的基礎(chǔ)上擴(kuò)展了一些實(shí)用的功能,使開發(fā)更加簡單、快速。以下是Mybatis-Pl...詳情>>
2023-03-06 16:05:42
zookeeper集群配置怎樣操作
ZooKeeper是一個(gè)分布式應(yīng)用程序協(xié)調(diào)服務(wù),它使用一組服務(wù)器來提供高可用性和容錯(cuò)性。要配置ZooKeeper集群,需要完成以下步驟:1.下載和安裝ZooK...詳情>>
2023-03-03 11:23:01熱門推薦
技術(shù)干貨







快速通道 更多>>
-
課程介紹
點(diǎn)擊獲取大綱 -
就業(yè)前景
查看就業(yè)薪資 -
學(xué)習(xí)費(fèi)用
了解課程價(jià)格 -
優(yōu)惠活動(dòng)
領(lǐng)取優(yōu)惠券 -
學(xué)習(xí)資源
領(lǐng)3000G教程 -
師資團(tuán)隊(duì)
了解師資團(tuán)隊(duì) -
實(shí)戰(zhàn)項(xiàng)目
獲取項(xiàng)目源碼 -
開班地區(qū)
查看來校路線



















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)