2分鐘了解BFC
本次,我們來講解 CSS 中的一個重要概念 BFC。
BFC 為 Block Formatting Context 的縮寫,中文翻譯為塊格式上下文。是什么意思呢?
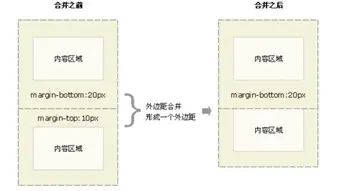
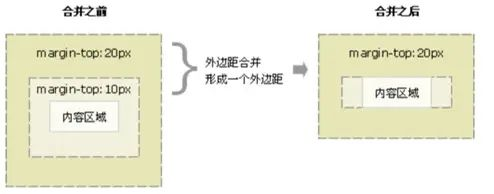
在學習 CSS 邊距的時候,我們曾經講過一個 margin 塌陷的問題:相鄰塊元素垂直邊距和嵌套塊元素垂直邊距鄰接時邊距會合并,最終邊距等于兩個 margin 值最大的那個。


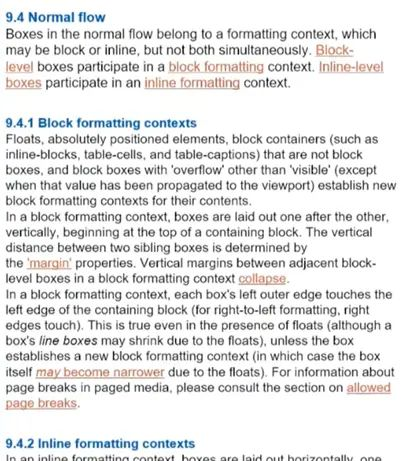
實際上,瀏覽器解析邊距合并的規則是由 W3C 制定的。翻閱 W3C 的官網,我們看到這樣一段內容,它描述了一個叫做塊格式上下文的規則,我們把這個規則簡稱為 BFC。如果一個元素觸發了BFC 規則,我們也可以稱他為 BFC 區域。

根據規則的描述我們得知,一個BFC區域和另一個BFC區域是相互獨立且不會影響的。也就是說,如果容器內部的子元素出現了上下邊距,邊距不會跑到外面去影響其他元素,而是在內部拉開距離。這就使得父元素變成了一個獨立的區域。


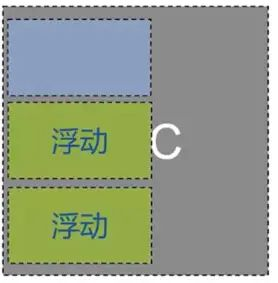
BFC 規則還有一個非常重要的特點,就是如果元素被觸發了BFC規則,那么瀏覽器在計算這個元素高度的時候,會把浮動元素也考慮進去。這樣一來,無論你有多少個浮動元素,都不用擔心父元素沒有高度了。

如此看來,BFC還是給我們帶來不少好處的。那如何觸發元素的BFC規則呢?
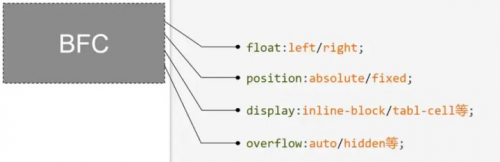
其實辦法有很多,例如給元素增加浮動;給元素增加了絕對定位;改變元素的類型為 inline-block ;改變元素的 overflow 樣式,只要這個值不等于默認值,就可以。

而在這些方法當中,最常用的就是overflow屬性了。無論是浮動、定位或者更改元素類型,都有可能大幅度的影響頁面布局,而 overflow 這個屬性則沒有這方面的問題。
還記得咱們之前學過的如何消除浮動的影響嗎?現在你應該明白了,為什么我在解決父元素高度塌陷的時候,寫上一個 overflow: hidden 了。

相關推薦HOT
更多>>
json格式是什么意思
JSON(JavaScript Object Notation)是一種輕量級的數據交換格式,常用于前后端數據傳輸、配置文件和日志文件等場景中。JSON 采用鍵值對的方式來...詳情>>
2023-04-11 13:51:20
什么是mybatisplus?有什么特點
Mybatis-Plus(簡稱MP)是一個基于Mybatis的持久開源層框架,它在Mybatis的基礎上擴展了一些實用的功能,使開發更加簡單、快速。以下是Mybatis-Pl...詳情>>
2023-03-06 16:05:42
zookeeper集群配置怎樣操作
ZooKeeper是一個分布式應用程序協調服務,它使用一組服務器來提供高可用性和容錯性。要配置ZooKeeper集群,需要完成以下步驟:1.下載和安裝ZooK...詳情>>
2023-03-03 11:23:01
性能測試的指標是什么
性能測試是一種通過測量系統或應用程序的特定方面來評估其性能的測試方法。性能測試可以幫助發現性能瓶頸,優化應用程序或系統的性能,從而提高...詳情>>
2023-03-01 10:11:00






















 京公網安備 11010802030320號
京公網安備 11010802030320號