如何制作CSS表格
本次,我們來講解應用 CSS 來裝飾表格。
如何制作一個表格,我們在HTML課程中已經學習過了。現在,我們通過樣式,讓表格變得更加美觀易用。
首先來學習如何定義表格邊框。
要在CSS中指定表格的邊框,可以使用 border 屬性。我們來舉個例子。
創建 tables.html 文件和 tables-style.css 文件。在 html 里構建基礎代碼,引入外部樣式。
在 body 里編寫 emmet 命令:table>(tr>th*2)+(tr>td*2)*3,填入一些文本。

HTML
<table>
<tr>
<th>千鋒名師</th>
<th>最新作品</th>
</tr>
<tr>
<td>浠浠呀</td>
<td>《HTML+CSS前端入門》</td>
</tr>
<tr>
<td>陸榮濤</td>
<td>《Vite學習指南》</td>
</tr>
<tr>
<td>Kerwin</td>
<td>《Vue2+Vue3全套教程》</td>
</tr>
</table>
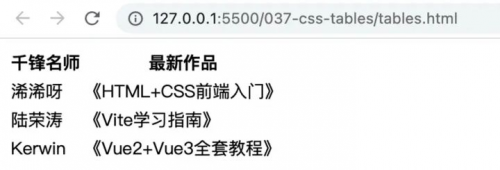
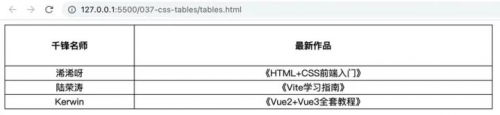
在瀏覽器里預覽效果:表格的結構有了,還沒有邊框。大家還記得如何通過 html 屬性定義邊框嗎?可以評論上告訴我。
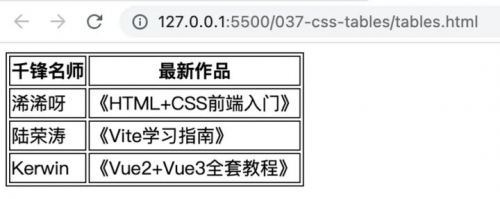
現在,我們通過樣式來給表格添加邊框。定義群組選擇器 table, th, td,聲明樣式:border: 1px solid。
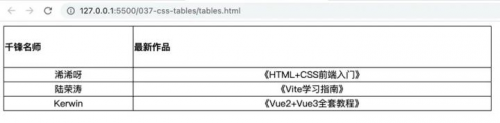
再看效果,表格線出現了,可是外觀上看,線條有點粗。是因為 table、th和td元素都有獨立的邊框。
CSS
table, th, td {
border: 1px solid;
}


可以應用 border-collapse 屬性,把表格的邊框折疊成一個單一的邊框。
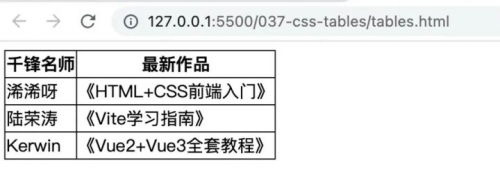
回到 CSS,再給 table 元素聲明樣式:border-collapse: collapse。
此時,表格線變細了。
CSS
table {
border-collapse: collapse;
}

當前表格看起來很小,如果我們需要一個橫跨整個屏幕的表格,該如何實現呢?
回到CSS,再給 table 添加樣式 width: 100%。
再看一下效果,表格橫向撐滿了整個屏幕。

接下來,我們來定義表格的寬度和高度。
width 和 height 屬性用來定義表格的寬度和高度。我們來實驗一下。
將 table 的 width 屬性修改為 50%,再給 th 聲明樣式 height: 70px。
我們看,表格寬度縮小了一半,同時表頭的高度也變大到 70px 了。
接下來,我們來設置表格的對齊方式。
text-align 屬性用來設置 th 或 td 中內容的水平對齊方式,如居左、居右或居中對齊。默認情況下,th 元素的內容是居中對齊的,td 元素的內容是左對齊的。要使 td 元素的內容也居中對齊,可以使用text-align: center。舉個例子:
回到CSS,給 td 添加樣式:text-align: center。
此時,全部 td 里的內容在單元格里水平居中顯示了。
要使內容左對齊,可以使用 text-align: left 屬性。
比如將 th 元素的對齊方式改為左對齊。

CSS
th {
height: 70px;
text-align: left;
}

vertical-align 屬性用來設置 th 或 td 中內容的垂直對齊方式。如頂部對齊、底部對齊或中間對齊。默認情況下,對于 th 和 td 元素,表格中內容的垂直對齊方式是中間對齊。舉個例子:
回到 CSS,給 td 添加樣式:height: 50px,vertical-align: bottom。
我們看, td 單元格里的內容垂直底部對齊了。

接下來,給表格添加內填充、水平分隔線、鼠標滑過高亮及顏色等樣式。
要控制表格中邊框和內容之間的空間,可以給 td 和 th 元素設置 padding 屬性。
回到 CSS,先注釋掉 th 和 td 的樣式。定義選擇器 th, td,聲明樣式:padding: 15px,text-align: left。
CSS
th, td {
padding: 15px;
text-align: left;
}
看一下效果,內容和邊框線之間就具有了 15px 的填充。

接下來通過給 th 和 td 添加 border-bottom 屬性,實現表格的水平分隔線效果。
注釋掉原有的 border 屬性,給 th 和 td 添加樣式:border-bottom: 1px solid #ddd。
CSS
table, th, td {
/* border: 1px solid; */
}
th, td {
padding: 15px;
text-align: left;
border-bottom: 1px solid #ddd;
}
我們看,水平分隔線的表格效果就實現了。

在 tr 上使用 :hover 選擇器,在鼠標移過時突出顯示表格的行。
回到CSS,定義選擇器 tr:hover,聲明樣式:background-color: coral。kerou
當鼠標滑過每一行時,當前行就高亮顯示了。

我們也可以專門給某一行添加背景色,比如給 th 添加一個綠色背景。
再單獨給 th 定義樣式:background-color: #04AA6D,color: white;
CSS
th {
background-color: #04AA6D;
color: white;
}
這樣,通過給 th 添加背景色,使表頭的顯示更加醒目了。


相關推薦HOT
更多>>
xml格式化快捷鍵
在大多數文本編輯器和集成開發環境中,沒有默認的快捷鍵可以直接將XML代碼格式化。然而,你可以使用以下步驟手動格式化XML代碼:1.選擇要格式化...詳情>>
2023-06-08 09:12:23
json格式是什么意思
JSON(JavaScript Object Notation)是一種輕量級的數據交換格式,常用于前后端數據傳輸、配置文件和日志文件等場景中。JSON 采用鍵值對的方式來...詳情>>
2023-04-11 13:51:20
什么是mybatisplus?有什么特點
Mybatis-Plus(簡稱MP)是一個基于Mybatis的持久開源層框架,它在Mybatis的基礎上擴展了一些實用的功能,使開發更加簡單、快速。以下是Mybatis-Pl...詳情>>
2023-03-06 16:05:42
zookeeper集群配置怎樣操作
ZooKeeper是一個分布式應用程序協調服務,它使用一組服務器來提供高可用性和容錯性。要配置ZooKeeper集群,需要完成以下步驟:1.下載和安裝ZooK...詳情>>
2023-03-03 11:23:01






















 京公網安備 11010802030320號
京公網安備 11010802030320號