長沙前端培訓班分享:使用Dplayer實現Vue3中的視頻及彈幕播放
Dplayer是一款上手簡單,功能強大的HTML5視頻播放器,我們可以使用它,快速在普通HTML、Vue、React中實現視頻播放的功能需求。Dplayer同時也提供了目前各大視頻站都在使用的彈幕功能,讓我們的視頻功能更加豐富有趣。下面長沙前端培訓班分享如何使用Dplayer在Vue3中實現視頻播放及彈幕功能。
一、安裝
使用npm
npm i dplayer -S
使用yarn
yarn add dplayer
二、在Vue3組件中,準備一個ref容器
<div ref="videoRef" class="player" />
三、在setup中獲取綁定ref
這里我們需要用到vue3提供的ref方法
<script lang="ts">import { defineComponent,ref } from 'vue'export default defineComponent({ setup () { const videoRef = ref() // 獲取視頻容器 //此處我們可以進行播放器的初始化 return { videoRef } }})</script>
四、使用Dplayer做視頻對象的初始化
當我們在setup中采用ref拿到視頻容器節點之后,就可以調用Dplayer來實例化一個視頻播放對象
<script lang="ts">import { defineComponent,ref } from 'vue'import Dplayer from 'dplayer'export default defineComponent({ setup () { const videoRef = ref() // 獲取視頻容器 new Dplayer({ //初始化視頻對象 container:videoRef.value, //指定視頻容器節點 video:{ url:video.url, // 指定視頻播放鏈接 pic:video.cover // 指定視頻封面圖 } }) return { videoRef } }})</script>
五、為視頻加入彈幕
Dplayer提供了很多的配置及事件,允許我們按需對視頻作出相應的控制,例如:
hotkey 開啟熱鍵,支持快進、快退、音量控制、播放暫停
preload 視頻預加載控制
playbackSpeed 可選播放速度
subtitle 外掛字幕
subtitle.url 字母鏈接
danmuku 彈幕配置
.....
可以通過調整Dplayer實例配置的方式,為其增加彈幕功能
new Dplayer({ //初始化視頻對象 container:videoRef.value, //指定視頻容器節點 video:{ url:video.url, // 指定視頻播放鏈接 pic:video.cover // 指定視頻封面圖 }, danmuku:{ addition:video.danmuurl //配置彈幕接口路徑 }})
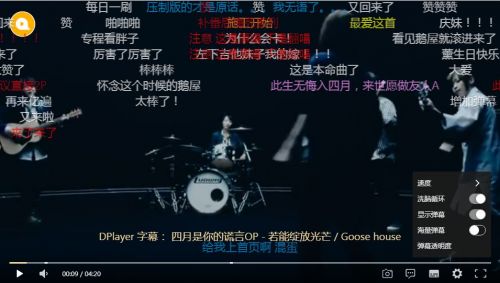
六、呈現最終效果


猜你喜歡LIKE
最新文章NEW
相關推薦HOT
更多>>熱門推薦
零基礎必看的前端HTML+CSS教程
沸Java培訓新手實戰必備!單機版坦克大戰分步實現項目源碼
熱3種Javascript圖片預加載的方法詳解
熱長沙前端培訓:一招教你用vue3+canvas實現坦克大戰
新互聯網涼了?參加長沙Java培訓能找到工作嗎?
長沙Java培訓實戰項目,出游咨詢訂票系統開發流程
不參加長沙Java培訓能學會Java嗎?2022Java技能學習路線圖
千鋒長沙Java培訓分享之怎么學習Java集合?
千鋒長沙前端培訓分享之JavaScript面向對象編程思想詳解
千鋒長沙前端培訓分享之web前端的回流和重繪
千鋒長沙前端培訓分享之3種Javascript圖片預加載的方法詳解
千鋒長沙前端培訓分享之利用Jest測試React組件
千鋒長沙前端培訓分享之JavaScript中Slice的用例
千鋒長沙java培訓分享之Socket編程























 京公網安備 11010802030320號
京公網安備 11010802030320號