千鋒長沙Java培訓(xùn):HarmonyOS快速入門
近期華為的鴻蒙系統(tǒng)(HarmonyOS)在各大平臺瘋狂刷屏,可謂是出盡了風(fēng)頭,很多小伙伴都問有沒有鴻蒙相關(guān)的開發(fā)教程,那么它來了!從今天起小編要更新一套千鋒長沙Java培訓(xùn)講師主講的有關(guān)鴻蒙系統(tǒng)開發(fā)的系列教程。本篇文章講解一下HarmonyOS快速入門:
1、創(chuàng)建xml布局文件
第一個頁面內(nèi)有一個文本和一個按鈕,使用DependentLayout布局,通過Text和Button組件來實現(xiàn),其中vp和fp分別表示虛擬像素和字體像素。“ability_main.xml”的示例代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent">
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Hello World"
ohos:text_color="#000000"
ohos:text_size="32fp"
ohos:center_in_parent="true"/>
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Next"
ohos:text_size="19fp"
ohos:text_color="#FFFFFF"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="70vp"
ohos:left_padding="70vp"
ohos:center_in_parent="true"
ohos:below="$id:text"
ohos:background_element="$graphic:background_button"
ohos:margin="10vp"/>
</DependentLayout>
按鈕的背景是藍色膠囊樣式,可以通過graphic目錄下的XML文件來設(shè)置。
右鍵點擊“graphic”文件夾,選擇“New > File”,命名為“background_button.xml”,單擊回車鍵。
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="100"/>
<solid
ohos:color="#007DFF"/>
</shape>
2、創(chuàng)建主程序
package com.sudojava.firstdemo.slice;
import com.sudojava.firstdemo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
Button button = (Button) findComponentById(ResourceTable.Id_button);
// 點擊按鈕跳轉(zhuǎn)至第二個頁面
button.setClickedListener(listener -> present(new SecondAbilitySlice(), new Intent()));
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
3、創(chuàng)建另一個界面
package com.sudojava.firstdemo.slice;
import com.sudojava.firstdemo.MainAbility;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.DependentLayout;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
public class SecondAbilitySlice extends AbilitySlice {
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
//聲明布局
DependentLayout layout = new DependentLayout(this);
//設(shè)置布局的寬度和高度
layout.setWidth(DependentLayout.LayoutConfig.MATCH_PARENT);
layout.setHeight(DependentLayout.LayoutConfig.MATCH_CONTENT);
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(255,255,255));
layout.setBackground(shapeElement);
Text text = new Text(this);
text.setText("Hi Here");
text.setWidth(DependentLayout.LayoutConfig.MATCH_PARENT);
text.setTextSize(100);
text.setTextColor(Color.BLACK);
// 設(shè)置文本的布局
DependentLayout.LayoutConfig textConfig = new DependentLayout.LayoutConfig(DependentLayout.LayoutConfig.MATCH_CONTENT, DependentLayout.LayoutConfig.MATCH_CONTENT);
textConfig.addRule(DependentLayout.LayoutConfig.CENTER_IN_PARENT);
text.setLayoutConfig(textConfig);
layout.addComponent(text);
super.setUIContent(layout);
}
}
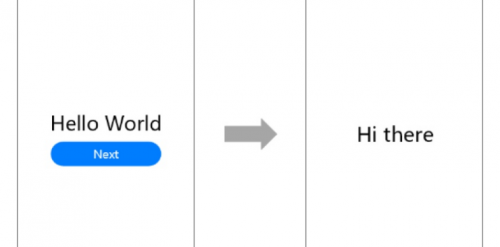
4、運行結(jié)果如下


猜你喜歡LIKE
最新文章NEW
相關(guān)推薦HOT
更多>>熱門推薦
零基礎(chǔ)必看的前端HTML+CSS教程
沸Java培訓(xùn)新手實戰(zhàn)必備!單機版坦克大戰(zhàn)分步實現(xiàn)項目源碼
熱3種Javascript圖片預(yù)加載的方法詳解
熱長沙前端培訓(xùn):一招教你用vue3+canvas實現(xiàn)坦克大戰(zhàn)
新互聯(lián)網(wǎng)涼了?參加長沙Java培訓(xùn)能找到工作嗎?
長沙Java培訓(xùn)實戰(zhàn)項目,出游咨詢訂票系統(tǒng)開發(fā)流程
不參加長沙Java培訓(xùn)能學(xué)會Java嗎?2022Java技能學(xué)習(xí)路線圖
千鋒長沙Java培訓(xùn)分享之怎么學(xué)習(xí)Java集合?
千鋒長沙前端培訓(xùn)分享之JavaScript面向?qū)ο缶幊趟枷朐斀?/p>
千鋒長沙前端培訓(xùn)分享之web前端的回流和重繪
千鋒長沙前端培訓(xùn)分享之3種Javascript圖片預(yù)加載的方法詳解
千鋒長沙前端培訓(xùn)分享之利用Jest測試React組件
千鋒長沙前端培訓(xùn)分享之JavaScript中Slice的用例
千鋒長沙java培訓(xùn)分享之Socket編程
技術(shù)干貨







快速通道 更多>>
-
課程介紹
點擊獲取大綱 -
就業(yè)前景
查看就業(yè)薪資 -
學(xué)習(xí)費用
了解課程價格 -
優(yōu)惠活動
領(lǐng)取優(yōu)惠券 -
學(xué)習(xí)資源
領(lǐng)3000G教程 -
師資團隊
了解師資團隊 -
實戰(zhàn)項目
獲取項目源碼 -
開班地區(qū)
查看來校路線
















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號