千鋒長沙前端培訓:小程序開發中云函數的應用
在做小程序開發的時候,當你創建小程序時會看到一個使用云開發的選項,說白了就是提供我們一個云服務器,在里面可以實現一些服務端的復雜操作,下面千鋒長沙前端培訓講師就來教大家如何去使用云函數進行小程序的開發。
創建目錄與云函數
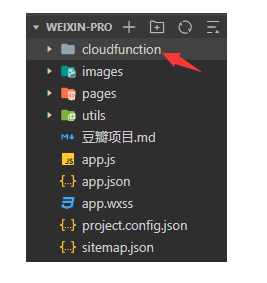
第一步,在微信開發者工具中創建目錄與新建nodejs云函數

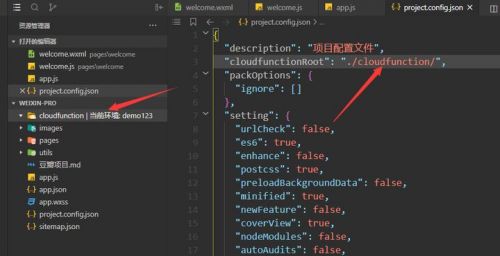
接下來,需要將此目錄在project.config.json中進行配置:
"cloudfunctionRoot": "./cloudfunction/"
如圖所示,就有這樣的一個云開發目錄了:

然后我們右鍵我們的cloudfunciton,選擇創建node.js云函數,名字起名logins
創建完成后,它會自動幫助我們進行云函數的部署,我們可以打開云開發看到后端剛剛部署的云函數:

并且在創建好的云函數里面,小程序內部幫助實現了一些nodejs后端代碼:
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數入口函數
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
前端調用云函數
當我們上傳好小程序后,前端其實可以配置兩個云環境。但是如果配置了兩個云環境(開發|生產),我們就必須在app.js文件中指明當前的云環境的id才可以。
獲取環境id:
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('請使用 2.2.3 或以上的基礎庫以使用云能力')
} else {
wx.cloud.init({
// env 參數說明:
// env 參數決定接下來小程序發起的云開發調用(wx.cloud.xxx)會默認請求到哪個云環境的資源
// 此處請填入環境 ID, 環境 ID 可打開云控制臺查看
// 如不填則使用默認環境(第一個創建的環境)
env: 'demo123-3o9h6',
traceUser: true,
})
}
}
})
配置完成這些操作后,前端其實就可以調用我們云函數logins了:
可以找到頁面的onReady這個鉤子函數,進行云函數的調用:
onReady: function () {
wx.cloud.callFunction({
name: 'logins'
}).then(res=>{
console.log(res)
})
},
name就是我們當時創建的云函數的名稱
res就是在云函中return給我們的結果
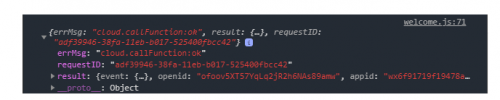
接下來就會在控制臺打印出相關的日志記錄:

后續其實可以在云函數中進行更多關于數據庫集合相關的操作,因為我們前端直接調用云數據庫還是有一部分的受限問題,經常在開發中關于云數據庫更多的操作放置在云函數中,前端調用云函數實現數據庫間接調用。這也是更大程度的見證了云函數的神奇功能哦。

猜你喜歡LIKE
最新文章NEW
相關推薦HOT
更多>>熱門推薦
零基礎必看的前端HTML+CSS教程
沸Java培訓新手實戰必備!單機版坦克大戰分步實現項目源碼
熱3種Javascript圖片預加載的方法詳解
熱長沙前端培訓:一招教你用vue3+canvas實現坦克大戰
新互聯網涼了?參加長沙Java培訓能找到工作嗎?
長沙Java培訓實戰項目,出游咨詢訂票系統開發流程
不參加長沙Java培訓能學會Java嗎?2022Java技能學習路線圖
千鋒長沙Java培訓分享之怎么學習Java集合?
千鋒長沙前端培訓分享之JavaScript面向對象編程思想詳解
千鋒長沙前端培訓分享之web前端的回流和重繪
千鋒長沙前端培訓分享之3種Javascript圖片預加載的方法詳解
千鋒長沙前端培訓分享之利用Jest測試React組件
千鋒長沙前端培訓分享之JavaScript中Slice的用例
千鋒長沙java培訓分享之Socket編程























 京公網安備 11010802030320號
京公網安備 11010802030320號