長(zhǎng)沙WEB前端培訓(xùn)講解:前端快速開發(fā)插件emmet
很多學(xué)習(xí)前端的同學(xué)肯定看到過有前端程序員在開發(fā)的時(shí)候輸入一小行代碼然后立馬就出現(xiàn)一大串寫好的代碼,感覺很高大上的感覺,今天長(zhǎng)沙WEB前端培訓(xùn)小編就來(lái)教大家如何實(shí)現(xiàn)這個(gè)效果。

平時(shí)我們?cè)谧鲩_發(fā)的時(shí)候最費(fèi)時(shí)間的工作就是寫 HTML、CSS 代碼。一堆的標(biāo)簽、屬性、括號(hào)等,頭疼。還經(jīng)常會(huì)寫一些結(jié)構(gòu)重復(fù)的html。如果每個(gè)重復(fù)的代碼都去復(fù)制粘貼,就會(huì)很麻煩!你也知道程序猿都很懶惰,所以就有了一個(gè)叫 emmet 的插件,是不是想說你沒有安裝過?放心這個(gè)工具絕大部分的編輯器都內(nèi)置了。例如:hbuilderX、Sublime Text、Notepad++、VS code、Dreamweaver 等等。接下來(lái)我們來(lái)看一下 emmet 這個(gè)插件的使用!
在你的編輯器新建一個(gè)html文件,創(chuàng)建基本的html結(jié)構(gòu)代碼,然后跟我一起來(lái)體驗(yàn) emmet !對(duì)!沒錯(cuò)錯(cuò),首先就是咱們常用的 html初始結(jié)構(gòu);這一坨的html初始結(jié)構(gòu),如果每次要手打,想想都困難,vscode為例:直接一個(gè)!然后按 Tab 解決戰(zhàn)斗;hbuilderX為例:直接一個(gè)html 然后回車 解決戰(zhàn)斗;開始說一說語(yǔ)法規(guī)則:現(xiàn)在就開始解決開頭提出來(lái)的問題:
1、后代嵌套
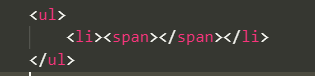
如果你想寫一個(gè)ul,ul內(nèi)部寫一個(gè)li,li內(nèi)部寫一個(gè)span,就可以在html文檔中輸入 ul>li>span,然后按下你的tab鍵,就會(huì)生成以下代碼

2、兄弟
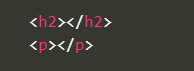
如果你想寫一個(gè)h2,下面跟著一個(gè)p。在html文檔中輸入 h2+p,然后按下你的tab鍵,就會(huì)生成以下代碼

3、分組嵌套
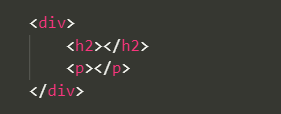
如果你的div中要寫一個(gè)h2和p。在html文檔中輸入 div>(h2+p),然后按下你的tab鍵,就會(huì)生成以下代碼:

4、乘法
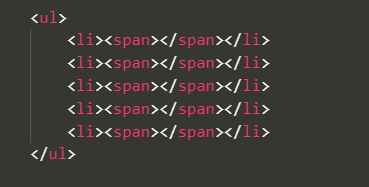
解決你們問題的來(lái)嘍!!!如果你想寫一個(gè)ul,ul內(nèi)部寫多個(gè)li,每個(gè)li內(nèi)部寫一個(gè)span,那怎么寫呢?我們?cè)趆tml文檔中輸入 ul>li*5>span,然后按下你的tab鍵,就會(huì)生成以下代碼:這樣是不是很方便?寫table表格的時(shí)候是不是也很有用?

5、自動(dòng)增長(zhǎng)
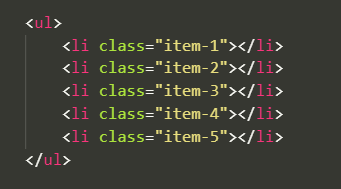
如果你想創(chuàng)建一個(gè)ul,里面有5個(gè)li,并且li的類名還是類似item-1這的形式,在html文檔中輸入 ul>li.item-$*5,然后按下你的tab鍵,就會(huì)生成以下代碼:

6、id和類
div#box
<div id="box"></div>
div.box
<div class="box"></div>
7、文本
div{test}
<div>test</div>

猜你喜歡LIKE
最新文章NEW
相關(guān)推薦HOT
更多>>熱門推薦
零基礎(chǔ)必看的前端HTML+CSS教程
沸Java培訓(xùn)新手實(shí)戰(zhàn)必備!單機(jī)版坦克大戰(zhàn)分步實(shí)現(xiàn)項(xiàng)目源碼
熱3種Javascript圖片預(yù)加載的方法詳解
熱長(zhǎng)沙前端培訓(xùn):一招教你用vue3+canvas實(shí)現(xiàn)坦克大戰(zhàn)
新互聯(lián)網(wǎng)涼了?參加長(zhǎng)沙Java培訓(xùn)能找到工作嗎?
長(zhǎng)沙Java培訓(xùn)實(shí)戰(zhàn)項(xiàng)目,出游咨詢訂票系統(tǒng)開發(fā)流程
不參加長(zhǎng)沙Java培訓(xùn)能學(xué)會(huì)Java嗎?2022Java技能學(xué)習(xí)路線圖
千鋒長(zhǎng)沙Java培訓(xùn)分享之怎么學(xué)習(xí)Java集合?
千鋒長(zhǎng)沙前端培訓(xùn)分享之JavaScript面向?qū)ο缶幊趟枷朐斀?/p>
千鋒長(zhǎng)沙前端培訓(xùn)分享之web前端的回流和重繪
千鋒長(zhǎng)沙前端培訓(xùn)分享之3種Javascript圖片預(yù)加載的方法詳解
千鋒長(zhǎng)沙前端培訓(xùn)分享之利用Jest測(cè)試React組件
千鋒長(zhǎng)沙前端培訓(xùn)分享之JavaScript中Slice的用例
千鋒長(zhǎng)沙java培訓(xùn)分享之Socket編程
技術(shù)干貨







快速通道 更多>>
-
課程介紹
點(diǎn)擊獲取大綱 -
就業(yè)前景
查看就業(yè)薪資 -
學(xué)習(xí)費(fèi)用
了解課程價(jià)格 -
優(yōu)惠活動(dòng)
領(lǐng)取優(yōu)惠券 -
學(xué)習(xí)資源
領(lǐng)3000G教程 -
師資團(tuán)隊(duì)
了解師資團(tuán)隊(duì) -
實(shí)戰(zhàn)項(xiàng)目
獲取項(xiàng)目源碼 -
開班地區(qū)
查看來(lái)校路線
















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)