千鋒長沙前端培訓(xùn):前端入門技巧之瀏覽器調(diào)試
前端調(diào)試是用來測試前端開發(fā)代碼BUG比較常用的方式,通過調(diào)試我們可以把一些BUG提前扼殺在搖籃里,今天千鋒長沙前端培訓(xùn)就來教大家利用Chrome谷歌瀏覽器進(jìn)行前端的調(diào)試,web前端初學(xué)者一定要好好看一下啦。
為什么要調(diào)試?程序就是函數(shù)堆砌起來的,程序的運行就是函數(shù)的執(zhí)行過程。而通過JS調(diào)試,我們可以更為直觀的追蹤到在程序運行中,函數(shù)的執(zhí)行順序,以及各個參數(shù)的變化。這樣我們就可以快速的定位到問題所在。
1. 什么是JS調(diào)試?
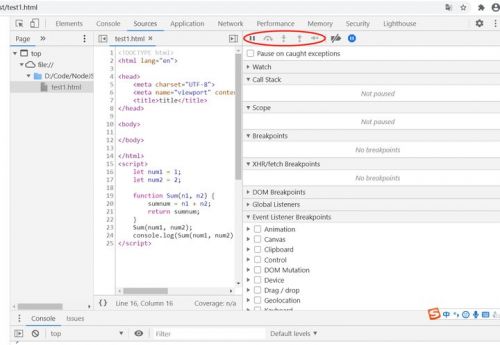
在程序運行中,我們總會遇到各種bug,而通過代碼的追蹤代碼的運行順序從而定位到問題的過程就叫做JS調(diào)試。首先我們需要知道如何進(jìn)入調(diào)試的界面,此處我們以谷歌為例,通過F12和右鍵檢查,找到Sources就可以進(jìn)入調(diào)試界面。具體界面顯示如下:

2. 單步調(diào)試
首先是普通調(diào)試,又叫單步調(diào)試。F12找到Sources后,在左側(cè)文件夾中找到你想運行的文件,然后點擊pause script execution按鈕再刷新頁面(F5),就可以進(jìn)入單步調(diào)試。點擊Step over next function call就是程序逐步調(diào)試,每點擊一次,就會按照代碼執(zhí)行順序,向下執(zhí)行一句代碼。
3. 函數(shù)調(diào)試
如果親手嘗試過單步調(diào)試的小伙伴就會發(fā)現(xiàn),單步調(diào)試其實并不能滿足我們找bug的需求,因為單步調(diào)試是不能進(jìn)入函數(shù)體內(nèi),我們也就不能跟蹤函數(shù)體內(nèi)變量的變化。所以我們接下來就來學(xué)習(xí)下第三個按鈕,step into next function call按鈕:使用Step into按鈕,我們就可以進(jìn)入函數(shù)體內(nèi),在單步調(diào)試過程中,當(dāng)經(jīng)過函數(shù)調(diào)用時,點擊Step into就可以進(jìn)入該函數(shù)體內(nèi)。進(jìn)入函數(shù)體內(nèi)之后,繼續(xù)點擊Step over按鈕,就可以進(jìn)行函數(shù)體內(nèi)的單步調(diào)試。如圖所示,函數(shù)體內(nèi)的變量變化就一目了然了。

但是在我們已經(jīng)追蹤到想要的變量變化時,函數(shù)體內(nèi)的內(nèi)容又很多,單步調(diào)試到函數(shù)結(jié)束就很浪費時間。這里就可以使用我們今天學(xué)習(xí)的第四個按鈕,step out of current function call跳出當(dāng)前函數(shù)體,跳出到之前進(jìn)入函數(shù)體的代碼位置。
4. 斷點調(diào)試
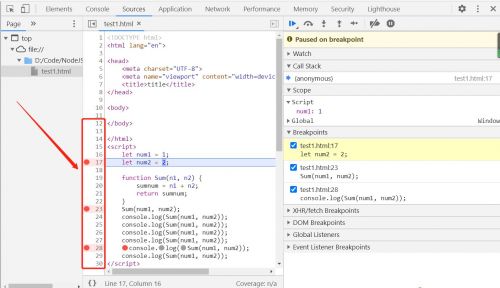
在實際項目代碼量是很大的,使用單步調(diào)試就過于的浪費時間。而且有時我們是想要定位某一處的代碼是否有錯,所以就沒有必要調(diào)試所有的代碼。所以我們就可以使用斷點調(diào)試,那么什么是斷點調(diào)試呢?首先,在想要定位問題的代碼處,打斷點,也就是代碼停止執(zhí)行的位置。如圖所示點擊紅框處打該行的斷點。

然后刷新頁面(F5),就可以進(jìn)入斷點調(diào)試頁面。點擊Resume script execution按鈕就可以調(diào)到下一個斷點。
5. 事件調(diào)試
首先我們要來明確一個概念,就是同步與異步,當(dāng)代碼執(zhí)行時,自上而下運行的為同步代碼,而異步代碼其中一類就是需要事件來觸發(fā)。所以在代碼調(diào)試中,事件體內(nèi)的函數(shù),需要在打斷點后,通過該事件的行為,才能進(jìn)入函數(shù)體。

猜你喜歡LIKE
最新文章NEW
相關(guān)推薦HOT
更多>>熱門推薦
零基礎(chǔ)必看的前端HTML+CSS教程
沸Java培訓(xùn)新手實戰(zhàn)必備!單機版坦克大戰(zhàn)分步實現(xiàn)項目源碼
熱3種Javascript圖片預(yù)加載的方法詳解
熱長沙前端培訓(xùn):一招教你用vue3+canvas實現(xiàn)坦克大戰(zhàn)
新互聯(lián)網(wǎng)涼了?參加長沙Java培訓(xùn)能找到工作嗎?
長沙Java培訓(xùn)實戰(zhàn)項目,出游咨詢訂票系統(tǒng)開發(fā)流程
不參加長沙Java培訓(xùn)能學(xué)會Java嗎?2022Java技能學(xué)習(xí)路線圖
千鋒長沙Java培訓(xùn)分享之怎么學(xué)習(xí)Java集合?
千鋒長沙前端培訓(xùn)分享之JavaScript面向?qū)ο缶幊趟枷朐斀?/p>
千鋒長沙前端培訓(xùn)分享之web前端的回流和重繪
千鋒長沙前端培訓(xùn)分享之3種Javascript圖片預(yù)加載的方法詳解
千鋒長沙前端培訓(xùn)分享之利用Jest測試React組件
千鋒長沙前端培訓(xùn)分享之JavaScript中Slice的用例
千鋒長沙java培訓(xùn)分享之Socket編程
技術(shù)干貨







快速通道 更多>>
-
課程介紹
點擊獲取大綱 -
就業(yè)前景
查看就業(yè)薪資 -
學(xué)習(xí)費用
了解課程價格 -
優(yōu)惠活動
領(lǐng)取優(yōu)惠券 -
學(xué)習(xí)資源
領(lǐng)3000G教程 -
師資團(tuán)隊
了解師資團(tuán)隊 -
實戰(zhàn)項目
獲取項目源碼 -
開班地區(qū)
查看來校路線
















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號