千鋒長沙前端培訓分享之vue組件緩存之keep-alive
千鋒長沙前端培訓分享之vue組件緩存之keep-alive,先來看一個項目中的需求,作為苦逼的前端開發者,我們無時無刻都要面對產品經理提的各種需求, 比如下圖這個場景:

場景:
從首頁的點擊導航進入列表頁,
列表頁點擊列表進入 該 數據詳情頁
從詳情頁返回,希望列表頁緩存,不重新渲染數據,這樣會提高用戶體驗。
分析一下
這樣需求,如果是小程序的話,默認列表頁就會緩存,因為小程序的運行環境是微信客戶端,當我們打開一個頁面會新建一個webview,
所有列表頁和詳情頁是兩個webview,當我們進入詳情頁,列表頁webview,只是會在詳情頁webview下面,不會銷毀。
以下是小程序運行環境:我們可以看到每個頁面都有一個webview
但是但是,我們的項目是用vue開發的webapp,多個組件共用一個窗口,當我們切換路由時,切出路由組件會銷毀,所有列表頁進入詳情頁列表頁會銷毀,重新回到列表頁,列表頁組件會重新加載。
解決方案
睡服提需求的人,改個簡單的需求
emm... ,看了看鏡子中的自己,估計這輩子沒辦法從臉上得到任何的便利了,老老實實換個方案吧。
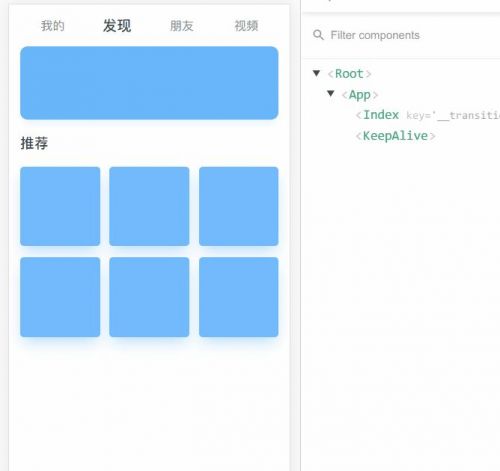
keep-alive
keep-alive是Vue提供的一個抽象組件,主要用于保留組件狀態或避免重新渲染。
<keep-alive> 包裹動態組件時,會緩存不活動的組件實例,而不是銷毀他們。
和<transition> 相似, <keep-alive> 是一個抽象組件,它自身不會渲染一個DOM元素,也不會出現在父組件鏈中。
但是 keep-alive 會把其包裹的所有組件都緩存起來。
em...怎么辦呢,我們只是需要讓列表頁緩存啊.
分析一下
我們可以把需求拆分為2步
(1) 把需要緩存和不需要緩存的組件區分開,在組件的路由配置的元信息,meta中定義哪些需要緩存哪些不需要緩存
具體代碼如下
1,定義兩個出口 router-view
<keep-alive>
<!-- 需要緩存的視圖組件 -->
<router-view v-if="$route.meta.keepAlive">
</router-view>
</keep-alive>
<!-- 不需要緩存的視圖組件 -->
<router-view v-if="!$route.meta.keepAlive">
</router-view>
2,在router配置中定義哪些需要緩存哪些不需要緩存
new Router({
routes: [
{
path: '/',
name: 'index',
component: () => import('./views/keep-alive/index.vue')
},
{
path: '/list',
name: 'list',
component: () => import('./views/keep-alive/list.vue'),
meta: {
keepAlive: true //需要被緩存
}
},
{
path: '/detail',
name: 'detail',
component: () => import('./views/keep-alive/detail.vue')
}
]
})
(2),開始按需緩存組件
我們從官方文檔提供的 api 入手,
keep-alive組件如果設置了 include ,就只有和 include 匹配的組件會被緩存,
所以思路就是,動態修改 include 數組來實現按需緩存。
<template>
<keep-alive :include="include">
<!-- 需要緩存的視圖組件 -->
<router-view v-if="$route.meta.keepAlive">
</router-view>
</keep-alive>
<!-- 不需要緩存的視圖組件 -->
<router-view v-if="!$route.meta.keepAlive">
</router-view>
</template>
<script>
export default {
name: "app",
data: () => ({
include: []
}),
watch: {
$route(to, from) {
//如果 要 to(進入) 的頁面是需要 keepAlive 緩存的,把 name push 進 include數組
if (to.meta.keepAlive) {
!this.include.includes(to.name) && this.include.push(to.name);
}
}
}
};
</script>
此時我們發現,從詳情頁返回列表頁,列表頁真的不再刷新了
em...新的問題又出現了,由于 列表頁被緩存了,這個時候我從首頁,再點擊進入某個列表,也不刷新了,完了,點擊首頁導航應該進入不同的列表頁的. 也就是說,從首頁進入列表組件不應該被緩存的。
解決一下,我們在定義路由是,在元信息中再加一個字段,這里是deepth字段,代表進入路由的層級,比如首頁路由deepth是0.5,列表頁是1,詳情頁是2
new Router({
routes: [
{
path: '/',
name: 'index',
component: () => import('./views/keep-alive/index.vue'),
meta: {
deepth: 0.5 // 定義路由的層級
}
},
{
path: '/list',
name: 'list',
component: () => import('./views/keep-alive/list.vue'),
meta: {
deepth: 1
keepAlive: true //需要被緩存
}
},
{
path: '/detail',
name: 'detail',
component: () => import('./views/keep-alive/detail.vue'),
meta: {
deepth: 2
}
}
]
})
然后在 app.vue中增加監聽器,監聽 我們進入路由的 方向
具體代碼如下
<template>
<keep-alive :include="include">
<!-- 需要緩存的視圖組件 -->
<router-view v-if="$route.meta.keepAlive">
</router-view>
</keep-alive>
<!-- 不需要緩存的視圖組件 -->
<router-view v-if="!$route.meta.keepAlive">
</router-view>
</template>
<script>
export default {
name: "app",
data: () => ({
include: []
}),
watch: {
$route(to, from) {
//如果 要 to(進入) 的頁面是需要 keepAlive 緩存的,把 name push 進 include數組
if (to.meta.keepAlive) {
!this.include.includes(to.name) && this.include.push(to.name);
}
//如果 要 form(離開) 的頁面是 keepAlive緩存的,
//再根據 deepth 來判斷是前進還是后退
//如果是后退
if (from.meta.keepAlive && to.meta.deepth < from.meta.deepth) {
var index = this.include.indexOf(from.name);
index !== -1 && this.include.splice(index, 1);
}
}
}
};
</script>

猜你喜歡LIKE
最新文章NEW
相關推薦HOT
更多>>熱門推薦
零基礎必看的前端HTML+CSS教程
沸Java培訓新手實戰必備!單機版坦克大戰分步實現項目源碼
熱3種Javascript圖片預加載的方法詳解
熱長沙前端培訓:一招教你用vue3+canvas實現坦克大戰
新互聯網涼了?參加長沙Java培訓能找到工作嗎?
長沙Java培訓實戰項目,出游咨詢訂票系統開發流程
不參加長沙Java培訓能學會Java嗎?2022Java技能學習路線圖
千鋒長沙Java培訓分享之怎么學習Java集合?
千鋒長沙前端培訓分享之JavaScript面向對象編程思想詳解
千鋒長沙前端培訓分享之web前端的回流和重繪
千鋒長沙前端培訓分享之3種Javascript圖片預加載的方法詳解
千鋒長沙前端培訓分享之利用Jest測試React組件
千鋒長沙前端培訓分享之JavaScript中Slice的用例
千鋒長沙java培訓分享之Socket編程























 京公網安備 11010802030320號
京公網安備 11010802030320號