12個面向前端開發者真正有用的VSCode插件工具
如果你不知道如何安裝 VSCode 插件,可以查看官方文檔:https://code.visualstudio.com/docs/editor/extension-marketplace
現在,我們開始今天的內容。
01、Quokka.js
安裝鏈接:https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
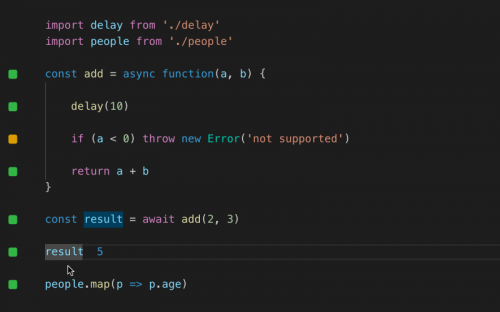
Quokka 是我安裝過的最棒的 VSCode 插件工具,它可以用于快速構建 JavaScript / TypeScript 原型設計的開發人員生產力工具。當您輸入時,運行時,值會更新并顯示在您的代碼旁邊的 IDE 中。
一旦你編寫任何代碼,它將立即顯示結果:

官方文檔地址:https://quokkajs.com/docs/
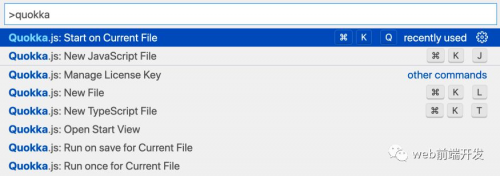
安裝后,按 Ctrl/Cmd + Shift + P 顯示編輯器的命令面板,然后輸入 Quokka 以查看可用命令的列表, 選擇并運行新建 JavaScript 文件或從當前文件開始命令。

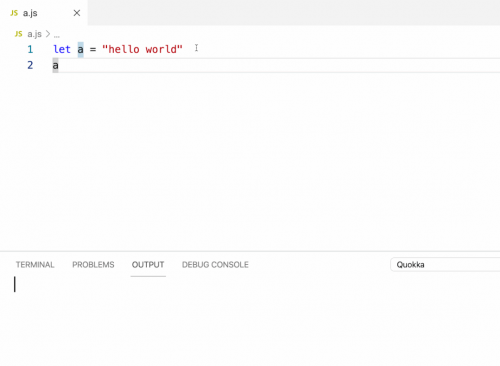
現在,你準備好了,開始在你的編輯器中輸入一些代碼,看看接下來會發生什么。

02、Code Runner
安裝鏈接:https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
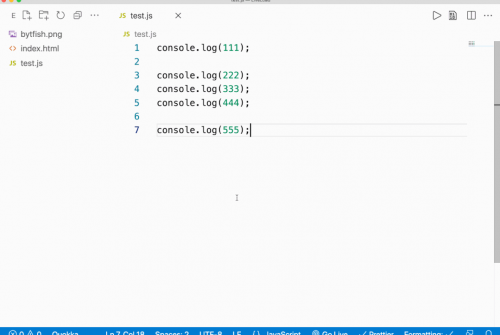
Code Runner 可以運行多種語言的代碼片段或代碼文件,包括 JavaScript。
它有點類似于 Quokka,但它支持多種編程語言,并且只能運行一個代碼片段。

03、GitHub Copilot
安裝地址:https://marketplace.visualstudio.com/items?itemName=GitHub.copilot
GitHub Copilot 使用 OpenAI Codex 從您的編輯器中實時建議代碼和整個功能。經過數十億行公共代碼的訓練,GitHub Copilot 將包括注釋和方法名稱在內的自然語言提示轉化為數十種語言的編碼建議。

有了這個智能補全工具,你就不需要記住各種繁瑣的 API。
04、Import Cost
安裝鏈接:https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost
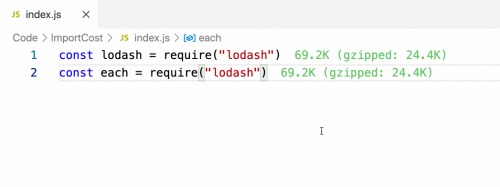
此工具將在編輯器中內聯顯示導入包的大小。作為一個有抱負的前端開發者,我們應該對導入包的體積敏感,從而優化性能。

GitHub地址:https://github.com/wix/import-c
05、REST Client
安裝鏈接:https://marketplace.visualstudio.com/items?itemName=humao.rest-client
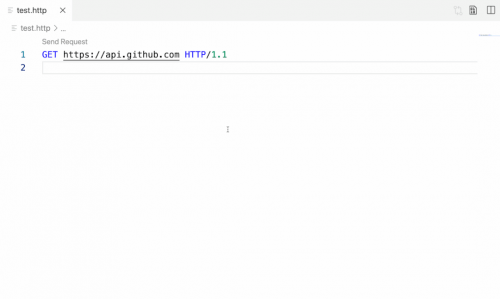
作為 Web 開發人員,我們經常需要使用 REST API 發出 HTTP 請求。為了檢查 API 和檢查響應,使用了 Postman 等工具。但是,當您的編輯器可以輕松完成相同的任務時,為什么還要使用不同的應用程序呢?REST Client 允許我們發送 HTTP 請求并直接在 Visual Studio Code 中查看響應。

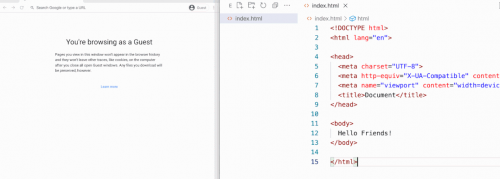
06、Live Server
安裝鏈接:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
當您之前需要預覽 HTML 頁面時,您可能會直接在瀏覽器中打開 HTML 文件。
但是這種方式有兩個缺點:
直接打開HTML文件就是通過File協議打開的,那么JS運行環境就會和通過HTTP協議加載的文件不同。

修改 HTML 文件后,頁面不會自動刷新。
在這種情況下,Live Server 可以幫助我們。它可以為靜態和動態頁面啟動具有實時重新加載功能的本地開發服務器,這是我每天使用最多的工具。

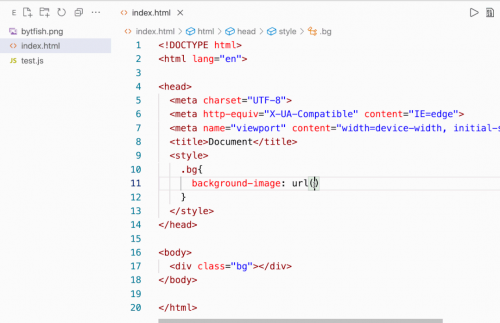
07、Image preview
安裝鏈接:https://marketplace.visualstudio.com
當我們在 HTML 或 CSS 中導入圖像時,它會在側邊欄中顯示圖像。通過這個特性,我們可以快速觀察代碼是否寫得正確。

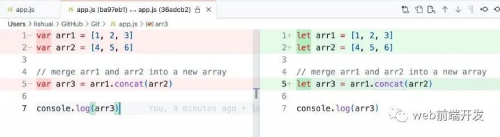
08、GitLens
安裝鏈接:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
GitLens 只是幫助您更好地理解代碼,快速了解更改行或代碼塊的人員、原因和時間。回顧歷史,以進一步了解代碼如何以及為何演變,輕松探索代碼庫的歷史和演變。

09、Git Graph
安裝鏈接:https://marketplace.visualstudio.com/items?itemName=mhutchie.git-graph#:~:text=Git%20Graph%20extension%20for%20Visual,look%20the%20way%20you%20want!
查看存儲庫的 Git 圖表,并從圖表輕松執行 Git 操作,可配置為您想要的方式!
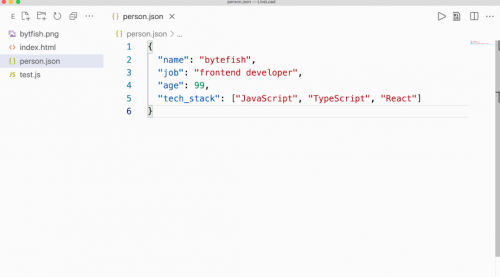
10、JSON轉TS
安裝鏈接:https://marketplace.visualstudio.com/items?itemName=MariusAlchimavicius.json-to-ts
項目中的 TypeScript 類型定義通常需要與 JSON 數據的格式保持一致。它可以幫助我們將 JSON 對象轉換為 typescript 接口。
從選擇轉換(Shift + Ctrl + Alt + S):

11、Tabnine
安裝鏈接:https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
Tabnine 是 AI 代碼完成助手,可提高編碼準確性并提高生產力。

安裝后發現它比我想象的要強大!
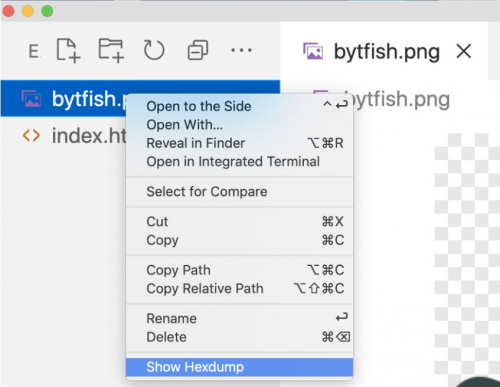
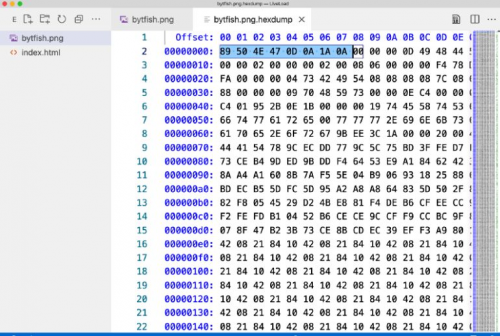
12、hexdump
安裝鏈接:https://marketplace.visualstudio.com/items?itemName=slevesque.vscode-hexdump
這個擴展可以用十六進制顯示指定的文件。


這個是不是很神奇,如果你想要這樣的效果,你就可以安裝此插件。

相關推薦HOT
更多>>
json格式是什么意思
JSON(JavaScript Object Notation)是一種輕量級的數據交換格式,常用于前后端數據傳輸、配置文件和日志文件等場景中。JSON 采用鍵值對的方式來...詳情>>
2023-04-11 13:51:20
什么是mybatisplus?有什么特點
Mybatis-Plus(簡稱MP)是一個基于Mybatis的持久開源層框架,它在Mybatis的基礎上擴展了一些實用的功能,使開發更加簡單、快速。以下是Mybatis-Pl...詳情>>
2023-03-06 16:05:42
zookeeper集群配置怎樣操作
ZooKeeper是一個分布式應用程序協調服務,它使用一組服務器來提供高可用性和容錯性。要配置ZooKeeper集群,需要完成以下步驟:1.下載和安裝ZooK...詳情>>
2023-03-03 11:23:01
性能測試的指標是什么
性能測試是一種通過測量系統或應用程序的特定方面來評估其性能的測試方法。性能測試可以幫助發現性能瓶頸,優化應用程序或系統的性能,從而提高...詳情>>
2023-03-01 10:11:00






















 京公網安備 11010802030320號
京公網安備 11010802030320號