如何應用CSS給元素添加邊框
我們學習如何應用CSS給元素添加邊框。
CSS邊框屬性,允許我們指定一個元素邊框的樣式、寬度和顏色。

我們先來學習元素邊框的樣式。border-style 屬性指定了要顯示什么樣的邊框。允許使用以下的值:
dotted,定義一個點狀的邊框
dashed ,定義一個虛線邊框
solid,定義一個實線邊框
double,定義一個雙倍的邊框
none,定義無邊框
hidden,定義一個隱藏的邊框
我們來實驗一下。
創建一個 009-css-borders 文件夾,在文件夾里創建一個 css-borders.html 文件和一個border-style.css 文件。
構建 html 基礎代碼,引入樣式文件。
編寫 p.dotted 回車,填入文本點狀的邊框。按照同樣的方法,添加其他的幾個邊框結構。
<p>點狀的邊框</p>
<p>虛線邊框</p>
<p>實線邊框</p>
<p>雙倍的邊框</p>
<p>無邊框</p>
<p>隱藏的邊框</p>
<p>混合邊框</p>
<p>速記邊框</p>
在 css 里定義 p.dotted 選擇器,聲明樣式 border-style: dotted。定義其他幾個選擇器,全部聲明 border-style 屬性,值分別為:dashed、solid、double、none、hidden。
在瀏覽器里查看結果,邊框的效果都做好了。
border-style: none 和 border-style: hidden 視覺上都不顯示邊框,有什么區別呢?
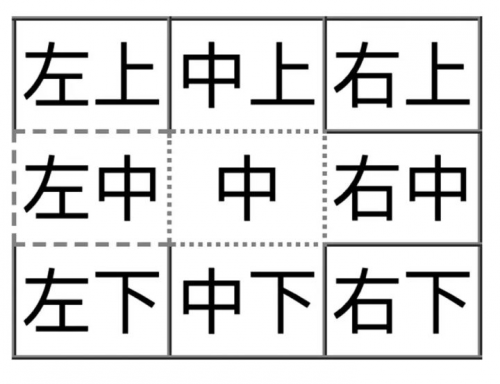
在 html 里編寫:table 大于 括號 tr 大于 td 乘以3 再乘以3 (table>(tr>td*3)*3)。回車,創建一個3行3列的表格。給 table 元素定義border屬性,值為 1。 給第二行第一個和第二個td 定義 class屬性,值分別為 lm、m。
在 css 里定義 table 選擇器,聲明樣式 border-collapse: collapse,讓表格線細一些。這個屬性我們在后面會詳細講解。
定義 td.lm 選擇器,聲明樣式 border-style: dashed。定義 td.m 選擇器,聲明樣式 text-align: center。
看一下效果,左中和左上、中以及左下邊框是相鄰的,在這些單元格上定義邊框樣式一定會產生沖突。
給 td.m 選擇器添加樣式聲明 border-style: none。
我們看,沒有去掉任何邊框。
再把 border-style 屬性值改為 hidden。
我們再看,中間的 td 邊框消失了,當然,左側相鄰的邊框也消失了。
當表格單元格相鄰邊框產生沖突時,border-style: hidden 優先級最高,border-style: solid 優先級次之,border-style: none 優先級最低。
還是這個表格示例,單元格左中和中之間用點線來分隔。如何實現呢?

在 td.m 選擇器里將 border-style 的值改為 dotted。
很顯然,并不是我們要的效果。看來,得把單元格左中的右邊線隱藏。如何控制一條邊框線呢?
可以在 border-style 中間添加一個表示方位的詞,就可以設置單個邊框線了。
比如,給 td.lm 選擇器聲明 border-right-style 屬性,就可以設置這個單元格右邊框樣式了,這里設置的值為 none。
效果實現了。
把這里的 border-right-style 的值設置為 hidden 是什么效果呢
通過這個例子發現,可以分別指定每個邊框的樣式。這些屬性有 border-top-style、border-right-style、border-bottom-style、border-left-style,用來設置元素的上、右、下、左邊框的樣式。
除了單個樣式屬性外,border-style 的屬性值,還可以使用混合的簡寫方法。有四種寫法:
第一種寫法:四個值,分別代表上邊、右邊、下邊、左邊的邊框樣式。從頂部開始,按照順時針方向來設置值。比如 border-style: dotted solid double dashed,設置上邊框為虛線、右邊框為實線、下邊框為雙線、左邊框為虛線。
第二種寫法:三個值,分別代表上邊、左右邊、下邊的邊框樣式。第一個值表示上邊框的樣式、第二個值表示左邊和右邊框的樣式,第三個值表示下邊框的樣式。比如 border-style: dotted solid double,設置頂部邊框為虛線、左右邊框為實線,底部邊框是雙線。
第三種寫法:兩個值,分別表示上下邊,左右邊的邊框樣式。第一個值表示上下邊框的樣式、第二個值表示左右邊框的樣式。比如 border-style: dotted solid,設置頂部和底部的邊框是點狀的、右邊和左邊的邊框是實心的。
第四種寫法:一個值,表示四個邊框的樣式。比如 border-style: dotted,四個邊都是點狀邊框。
在 html 里添加一個 p 元素,定義 屬性。填入一些文本。
在 css 里定義 p.mix 選擇器,聲明樣式 border-style: dotted dashed solid double。
最后一個段落的混合邊框實現了。
除了設置邊框樣式,還可以設置邊框的寬度。
border-width 屬性用于設置四個邊框的寬度。寬度可以被設置為一個特定的尺寸,以 px、em等為單位,或者使用三個預定義的值: thin、medium、thick——薄、中、厚。
給前三個 p 元素全部聲明 border-width 樣式屬性,值分別為 5px,0.5em,thick。
三個段落的邊框線寬度就添加好了。
和邊框樣式 border-style 屬性一樣,邊框寬度的值也可以使用混合的簡寫方法,可以給 border-width 設置四個值、三個值、兩個值或一個值。
給第四個 p 元素添加 border-width: 5px 10px; 樣式。
我們看,這個邊框寬度上下是 5 像素,左右是 10 像素。
再給最后一個 p 元素添加 border-width: 2px 3px 4px 5px 樣式。
這樣,四邊不同的邊框,就擁有了不同的寬度!
除了設置邊框樣式,還可以設置邊框的顏色。
border-color 屬性用于設置四個邊框的顏色。可以通過顏色名稱、十六進制顏色值、RGB顏色值來設置顏色,也可以通過 transparent 來設置透明。
給前三個 p 元素全部聲明 border-color 樣式屬性,值分別為 red,#00ff00,rgb(0, 0, 255)。
三個段落的邊框線顏色就添加好了。
和邊框樣式 border-style 屬性一樣,邊框顏色的值也可以使用混合的簡寫方法,可以給 border-color 設置四個值、三個值、兩個值或一個值。
給第四個 p 元素添加 border-color: purple orange 樣式。
我們看,這個邊框上下是紫色,左右是橙色。
再給最后一個 p 元素添加 border-color: red green blue yellow 樣式。
這樣,四邊不同的邊框,就擁有了不同的顏色!
和字體 font 屬性一樣,邊框也可以使用速記屬性。為了縮短代碼,可以在一個 border 屬性中指定 border-style、border-width、border-color 等單獨的邊框屬性。比如:border: 5px solid red,表示設置元素的邊框寬度為5像素,邊框樣式為實線,邊框顏色為紅色。
注意,border-style 是必須要聲明的,其他兩個可以省略,省略后會采用 1 像素、黑色線這兩個默認值。
在 html 里添加一個 p 元素,定義 屬性。填入一些文本。
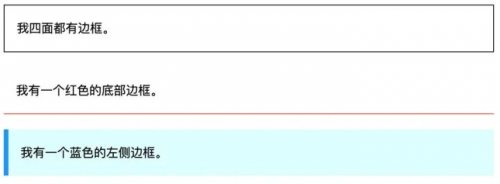
在 css 里定義 p.shorthand 選擇器,聲明樣式 border: 5px solid #ccc。
一行樣式代碼就實現了邊框樣式、寬度和顏色的設置!
這個簡寫的方法默認四個邊,全部定義了相同的邊框。能不能定義單個邊呢?可以的!
很自然的猜到,通過聲明 border-top,border-right,border-bottom,border-left 四個屬性,值為上面簡寫的方式,就可以單獨定義元素的某一條邊了。
注釋掉這行代碼,再聲明一個 border-bottom 屬性,值同樣是 5px solid #ccc。
一行代碼,同樣實現了一條底部的邊框線

相關推薦HOT
更多>>
json格式是什么意思
JSON(JavaScript Object Notation)是一種輕量級的數據交換格式,常用于前后端數據傳輸、配置文件和日志文件等場景中。JSON 采用鍵值對的方式來...詳情>>
2023-04-11 13:51:20
什么是mybatisplus?有什么特點
Mybatis-Plus(簡稱MP)是一個基于Mybatis的持久開源層框架,它在Mybatis的基礎上擴展了一些實用的功能,使開發更加簡單、快速。以下是Mybatis-Pl...詳情>>
2023-03-06 16:05:42
zookeeper集群配置怎樣操作
ZooKeeper是一個分布式應用程序協調服務,它使用一組服務器來提供高可用性和容錯性。要配置ZooKeeper集群,需要完成以下步驟:1.下載和安裝ZooK...詳情>>
2023-03-03 11:23:01
性能測試的指標是什么
性能測試是一種通過測量系統或應用程序的特定方面來評估其性能的測試方法。性能測試可以幫助發現性能瓶頸,優化應用程序或系統的性能,從而提高...詳情>>
2023-03-01 10:11:00






















 京公網安備 11010802030320號
京公網安備 11010802030320號