css背景屬性有哪些
我們學習 CSS 背景屬性。
假設這里有個 div 容器,寬 400,高 300,默認情況下,這個 div 是沒有背景的,或者說它的背景是透明的,我們拿一張圖片實驗一下就能看得出來,這個 div 在默認情況下,背景是透明的。
也可以給 div 加一個背景顏色。


既然可以設置背景顏色,那么當然也可以給這個 div 設計一個背景圖片,就像這樣。但是由于這個 div 已經被我設定了大小,圖片呢,是大于這個容器的,所以實際上,我們最終看到的效果,是這個樣子的。我們只能看到圖片的一部分。下面我們就來看看應用 CSS 背景屬性如何實現這個效果。
創建一個 css-background.html 文件和一個 background-style.css 文件。接下來,我們打算給整個頁面來添加背景圖片。
事實上,body 元素也是一個容器,可以直接給 body 添加背景圖片。body 容器默認水平方向上,是占滿整個窗口的,我們來給它添加一個高度樣式,定義選擇器 body,聲明樣式 height: 100%。
CSS
body {
height: 100%;
}
預覽一下效果,按下 F12,來觀察一下頁面 body 元素的大小,我們發現 body 依然是只有寬度,沒有高度。為什么我們設置的高度 100% 不管用呢?大家注意,這里的100%是相對于它的父元素高度的,body 元素的父元素是 html,這個元素我們并沒有給它設置大小。
所以,在 body 選擇器前面加一個 html 逗號 ( html, ),這樣兩個元素都設置了高度。讓他們的高度和瀏覽器窗口大小保持一致。
這時再來看一下頁面,現在 body 和整個窗口就一樣大了。
CSS
html, body {
height: 100%;
}
下面我們給 body 添加背景圖片,可以通過 background-image 屬性實現,屬性值為 url 后跟一個小括號,括號里面填寫背景圖片的路徑 (url(./duck.gif))。
回到樣式代碼,再定義一個 body 選擇器,單獨給它再聲明樣式 background-image: url(./duck.gif)。這個圖片是一個動態圖片。
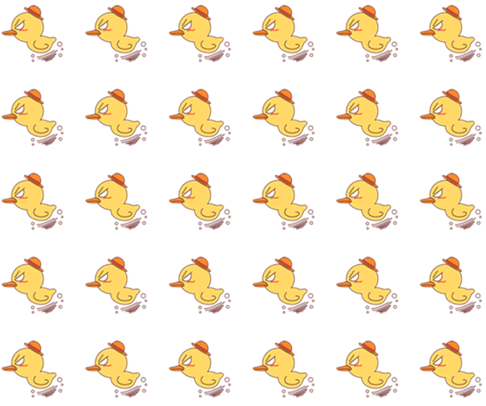
我們來觀看一下效果,為什么會出現這么多的圖片呢?我明明只是加了一張背景圖而已。原因是,當我們給元素添加背景圖片的時候,圖片是以平鋪的方式來展現的。

什么是平鋪呢?就是當我們放入一張背景圖的時候,這個圖片在默認情況下,會向四周擴散,無限的進行重復,就變成了這個樣子。當然了,容器是有大小限制的,最終我們能看到的部分呢,也就這么多而已。
如果我們不希望這個背景圖是重復的,需要使用一個新的背景屬性 background-repeat,取值為 no-repeat。
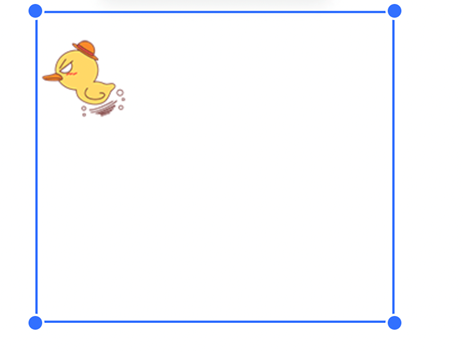
我們來看效果,最終就只有一張動圖了。
接下來我們來修改一下,將背景圖片換成另外一張圖片。
再來觀察這個效果,由于不允許平鋪,我們只看到了一張圖片。


把 background-repeat 屬性值 no-repeat 改為 repeat。
我們就看到了這樣的效果。

在平時開發的時候,給一個網頁或一個比較大的容器設置背景,經常會采用這樣的技巧,放一個小的圖片進去,只需要讓它保持平鋪的方式,我就會得到一張無限大的圖。
再回到剛才的例子。如果要求這個背景圖片在頁面中間顯示,我們如何調整背景圖的位置呢?
我們需要使用 background-position 屬性,這個屬性需要寫兩個值:第一個值表示在水平方向上的對齊方式——left,center,right。第二個值表示在垂直方向上的對齊方式——top,center ,bottom。
給 body 添加樣式 background-position: center center,也就是水平垂直居中。
大家發現,圖片移到了頁面的中間。如果將圖片放到右下角,屬性值該如何設置呢?把答案寫到公屏上吧。
回到 html 代碼,添加一個 h1 元素和五個 p 元素,填入一些文本。再復制五份。
再回到 css 代碼,背景圖恢復為 bg.png,圖片平鋪方式為 repeat。
我們看一下效果,可以通過滾動條來查看網頁內容,仔細觀察,文字和背景圖片一起滾動。那能否實現文字滾動,背景圖片不動呢?大家可以先腦補一下效果。
實現這個效果,需要使用 background-attachment 屬性,用來聲明容器里的背景圖片與內容的依附方式。值 fixed:圖片固定,值 scroll:同時滾動。
給 body 選擇器添加樣式 background-attachment
[??tæt?m?nt] : fixed。
再看一下效果,滾動一下頁面,背景固定的效果實現了!
前面我們多次使用到了 background-color 屬性,它可以給容器設置背景顏色,值可以設置為顏色名稱,十六進制顏色值,RGB顏色值等等。
把背景圖片的樣式注釋掉,添加 background-color 屬性,值為 green。
此時,整個頁面背景為綠色!顏色有點深,可以讓綠色變的淺一些嗎?
你能想到的方法應該是換一個其他的顏色值,其實,我們可以通過讓背景透明一些,同樣可以實現這個效果。
這需要學習一個新的顏色值表示方法——rgba。這里的 rgb 就是 rgb 顏色值,a 是 alpha 的簡寫,表示通過設置一個 alpha 通道,來指定顏色的不透明度,是一個介于 0 到 1 的數字。0表示完全透明,1 表示完全不透明。比如 rgba(0, 0, 0, 0.5),表示的顏色就是黑色半透明。
把 green 顏色名稱改為 rgba(0, 255, 0, 0.1)。
我們看,頁面綠色的背景因為透明,顏色變淺了!
為了縮短代碼,也可以使用單一的 background 來指定所有的背景屬性。
可以把 body 的全部背景屬性,合并在一個 background 屬性里。注釋所有代碼,聲明屬性 background,值可以寫為:顏色值 rgba(0, 255, 0, 0.1), 背景圖片 url(./duck.gif),平鋪方式 no-repeat,背景圖位置 right bottom,背景依附 fixed。 (rgba(0, 255, 0, 0.1) url(./bg.png) no-repeat right bottom fixed;)
我們看,一句聲明,實現了全部的背景效果!
文章配套視頻鏈接: https://www.bilibili.com/video/BV1oU4y1278g/?p=75

相關推薦HOT
更多>>
json格式是什么意思
JSON(JavaScript Object Notation)是一種輕量級的數據交換格式,常用于前后端數據傳輸、配置文件和日志文件等場景中。JSON 采用鍵值對的方式來...詳情>>
2023-04-11 13:51:20
什么是mybatisplus?有什么特點
Mybatis-Plus(簡稱MP)是一個基于Mybatis的持久開源層框架,它在Mybatis的基礎上擴展了一些實用的功能,使開發更加簡單、快速。以下是Mybatis-Pl...詳情>>
2023-03-06 16:05:42
zookeeper集群配置怎樣操作
ZooKeeper是一個分布式應用程序協調服務,它使用一組服務器來提供高可用性和容錯性。要配置ZooKeeper集群,需要完成以下步驟:1.下載和安裝ZooK...詳情>>
2023-03-03 11:23:01
性能測試的指標是什么
性能測試是一種通過測量系統或應用程序的特定方面來評估其性能的測試方法。性能測試可以幫助發現性能瓶頸,優化應用程序或系統的性能,從而提高...詳情>>
2023-03-01 10:11:00






















 京公網安備 11010802030320號
京公網安備 11010802030320號