CSS邊距怎么設置
在網站布局中,區塊間的空隙可以使布局顯得整齊有序,清晰明了。
CSS邊距屬性用來在元素周圍創造空間,也就是控制元素邊框外的距離。可以通過 margin-top,margin-right,margin-bottom,margin-left等屬性設置元素的上邊、右邊、下邊和左邊的外邊距。

所有的邊距屬性都有以下值:
auto - 瀏覽器自動計算的邊距。
length - 以 px、pt、cm 等為單位指定邊距。比如 10px,24pt,0.5cm等。
% - 以父元素寬度的百分比來指定邊距。比如 10%。
這里的 pt 是英文 point 的簡稱,是一個絕對單位,中文稱之為“磅”,常用于印刷中,1磅=0.376毫米。另外 length 和 % 都可以取負值,表示減少外邊距的空間大小。
創建文件夾下創建 margin.html 文件,和 margin-style.css 文件。構建基礎代碼。引入外部樣式。添加一個 h1 元素和一個 div 元素,分別填入一些文本。
在margin-style.css 文件,定義 div 選擇器,聲明樣式:border: 1px solid black,margin-top: 100px,margin-bottom: 100px,margin-right: 150px,margin-left: 80px,background-color: lightblue。
在瀏覽器中查看效果。選中這個 div 元素,四個邊距清晰可見。
CSS
div {
border: 1px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
background-color: lightblue;
}
為了簡化代碼,可以在一個 margin 屬性中指定所有的邊距屬性。
如果 margin 取四個值,比如 margin: 25px 50px 75px 100px,則表示:上邊距為25px、右邊距為50px、下邊距為75px、左邊距為100px。注意書寫順序,每個值用空格隔開。
如果 margin 取三個值,比如 margin: 25px 50px 75px,則表示:上邊距為25px,左右邊距為50px,下邊距為75px。
如果 margin 取兩個值,比如 margin: 25px 50px,則表示:頂部和底部的邊距為25px,左右邊距為50px。
如果 margin 取一個值,比如 margin: 25px,則表示:四個方向邊距都是25px。
這個 margin 邊距屬性值的設置,是不是很像我們之前介紹的哪個屬性?
回到樣式代碼,改寫一下這里的邊距樣式。注釋掉原來的代碼,重新定義樣式:margin: 100px 100px 150px 80px。
效果是一樣的!
現在,大家思考一下,CSS 為什么要設計這四種取值的寫法呢?
我們也可以將 margin 屬性值設置為 auto,使元素在其父元素內,或其容器內水平居中。該元素會占用指定的寬度,剩余的空間將在左右邊距之間平分。
比如,將 div 的 margin 屬性值設置為 auto。為了演示效果,再添加一個 width 屬性,值為 200px。
再回到 html,我們看,div 所在的容器為 body,因此可以推斷出,div 在頁面的水平方向上居中顯示。
驗證一下,果然是這樣的,div 水平居中了。
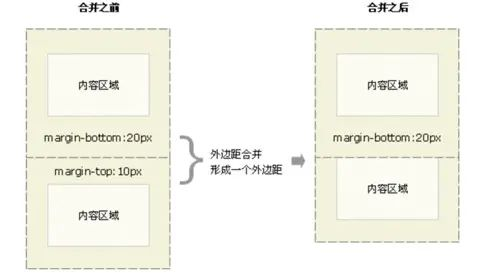
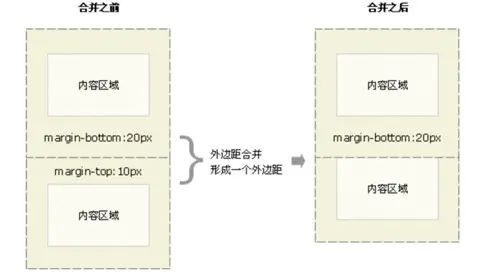
有時,在兩個容器的鄰接處,會出現邊距塌陷的問題,有時也稱之為 margin 塌陷。一般發生在相鄰塊元素垂直邊距和嵌套塊元素垂直邊距鄰接的時候。
比如,這個元素的頂部邊距和這個元素的底部邊距,會被折疊成一個單一的邊距,這個邊距等于兩個邊距中最大的那個。
強調一下,這種情況不會發生在左右邊距上!只會發生在頂部和底部的邊距上。

舉個例子。
在 html 中添加一個 h2 元素,填入一些文本。
在 css 中定義 h1 選擇器,聲明樣式:margin: 0 0 50px 0。788888定義 h2 選擇器,聲明樣式:margin: 20px 0 0 0。
看看效果。在 Elements 下的 Styles 頁簽中,有一個容器布局的示意圖,鼠標滑到 margin 這個區域,清晰的看到:兩個容器的間距并不是 70px,而是邊距中最大的那個,也就是 h1 的下邊距 50px。

塌陷,聽起來像是出了問題,其實瀏覽器并沒有錯,它會認為你重復設置了邊距的值,我只能取一個。如果你的需求是兩個邊距的疊加,只需要給一個容器定義邊距就可以了!
注釋掉 h2 的樣式,修改 h1 的下邊距為 70px。
這一次,兩個容器的垂直邊距就是 70px了!
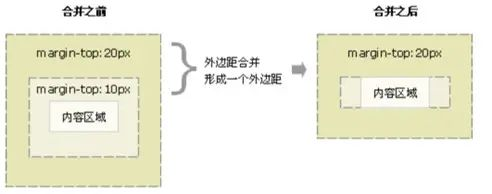
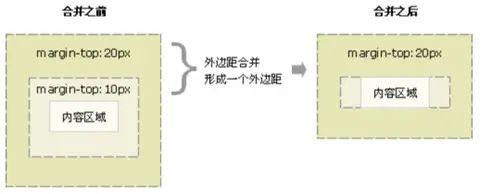
除了相鄰塊元素外,嵌套塊元素垂直邊距也會塌陷。兩個嵌套關系的塊元素,有時父元素的上邊距會與子元素的上邊距也會發生合并,合并后的邊距也為兩者中的較大的值。


再舉個例子。
把 div 里的段落用一個 p 元素包裹起來。
給 div 添加一個樣式 margin-top: 50px。再定義一個選擇器 div > p,聲明樣式:margin-top: 20px。
看一下段落頂部的邊距值,沒錯,是50px!
文章配套視頻鏈接: https://www.bilibili.com/video/BV1oU4y1278g/?p=79
在網站布局中,區塊間的空隙可以使布局顯得整齊有序,清晰明了。
CSS邊距屬性用來在元素周圍創造空間,也就是控制元素邊框外的距離。可以通過 margin-top,margin-right,margin-bottom,margin-left等屬性設置元素的上邊、右邊、下邊和左邊的外邊距。

所有的邊距屬性都有以下值:
auto - 瀏覽器自動計算的邊距。
length - 以 px、pt、cm 等為單位指定邊距。比如 10px,24pt,0.5cm等。
% - 以父元素寬度的百分比來指定邊距。比如 10%。
這里的 pt 是英文 point 的簡稱,是一個絕對單位,中文稱之為“磅”,常用于印刷中,1磅=0.376毫米。另外 length 和 % 都可以取負值,表示減少外邊距的空間大小。
創建文件夾下創建 margin.html 文件,和 margin-style.css 文件。構建基礎代碼。引入外部樣式。添加一個 h1 元素和一個 div 元素,分別填入一些文本。
在margin-style.css 文件,定義 div 選擇器,聲明樣式:border: 1px solid black,margin-top: 100px,margin-bottom: 100px,margin-right: 150px,margin-left: 80px,background-color: lightblue。
在瀏覽器中查看效果。選中這個 div 元素,四個邊距清晰可見。
CSS
div {
border: 1px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
background-color: lightblue;
}
為了簡化代碼,可以在一個 margin 屬性中指定所有的邊距屬性。
如果 margin 取四個值,比如 margin: 25px 50px 75px 100px,則表示:上邊距為25px、右邊距為50px、下邊距為75px、左邊距為100px。注意書寫順序,每個值用空格隔開。
如果 margin 取三個值,比如 margin: 25px 50px 75px,則表示:上邊距為25px,左右邊距為50px,下邊距為75px。
如果 margin 取兩個值,比如 margin: 25px 50px,則表示:頂部和底部的邊距為25px,左右邊距為50px。
如果 margin 取一個值,比如 margin: 25px,則表示:四個方向邊距都是25px。
這個 margin 邊距屬性值的設置,是不是很像我們之前介紹的哪個屬性?
回到樣式代碼,改寫一下這里的邊距樣式。注釋掉原來的代碼,重新定義樣式:margin: 100px 100px 150px 80px。
效果是一樣的!
現在,大家思考一下,CSS 為什么要設計這四種取值的寫法呢?
我們也可以將 margin 屬性值設置為 auto,使元素在其父元素內,或其容器內水平居中。該元素會占用指定的寬度,剩余的空間將在左右邊距之間平分。
比如,將 div 的 margin 屬性值設置為 auto。為了演示效果,再添加一個 width 屬性,值為 200px。
再回到 html,我們看,div 所在的容器為 body,因此可以推斷出,div 在頁面的水平方向上居中顯示。
驗證一下,果然是這樣的,div 水平居中了。
有時,在兩個容器的鄰接處,會出現邊距塌陷的問題,有時也稱之為 margin 塌陷。一般發生在相鄰塊元素垂直邊距和嵌套塊元素垂直邊距鄰接的時候。
比如,這個元素的頂部邊距和這個元素的底部邊距,會被折疊成一個單一的邊距,這個邊距等于兩個邊距中最大的那個。
強調一下,這種情況不會發生在左右邊距上!只會發生在頂部和底部的邊距上。

舉個例子。
在 html 中添加一個 h2 元素,填入一些文本。
在 css 中定義 h1 選擇器,聲明樣式:margin: 0 0 50px 0。788888定義 h2 選擇器,聲明樣式:margin: 20px 0 0 0。
看看效果。在 Elements 下的 Styles 頁簽中,有一個容器布局的示意圖,鼠標滑到 margin 這個區域,清晰的看到:兩個容器的間距并不是 70px,而是邊距中最大的那個,也就是 h1 的下邊距 50px。

塌陷,聽起來像是出了問題,其實瀏覽器并沒有錯,它會認為你重復設置了邊距的值,我只能取一個。如果你的需求是兩個邊距的疊加,只需要給一個容器定義邊距就可以了!
注釋掉 h2 的樣式,修改 h1 的下邊距為 70px。
這一次,兩個容器的垂直邊距就是 70px了!
除了相鄰塊元素外,嵌套塊元素垂直邊距也會塌陷。兩個嵌套關系的塊元素,有時父元素的上邊距會與子元素的上邊距也會發生合并,合并后的邊距也為兩者中的較大的值。


再舉個例子。
把 div 里的段落用一個 p 元素包裹起來。
給 div 添加一個樣式 margin-top: 50px。再定義一個選擇器 div > p,聲明樣式:margin-top: 20px。
看一下段落頂部的邊距值,沒錯,是50px!
文章配套視頻鏈接: https://www.bilibili.com/video/BV1oU4y1278g/?p=79

相關推薦HOT
更多>>
json格式是什么意思
JSON(JavaScript Object Notation)是一種輕量級的數據交換格式,常用于前后端數據傳輸、配置文件和日志文件等場景中。JSON 采用鍵值對的方式來...詳情>>
2023-04-11 13:51:20
什么是mybatisplus?有什么特點
Mybatis-Plus(簡稱MP)是一個基于Mybatis的持久開源層框架,它在Mybatis的基礎上擴展了一些實用的功能,使開發更加簡單、快速。以下是Mybatis-Pl...詳情>>
2023-03-06 16:05:42
zookeeper集群配置怎樣操作
ZooKeeper是一個分布式應用程序協調服務,它使用一組服務器來提供高可用性和容錯性。要配置ZooKeeper集群,需要完成以下步驟:1.下載和安裝ZooK...詳情>>
2023-03-03 11:23:01
性能測試的指標是什么
性能測試是一種通過測量系統或應用程序的特定方面來評估其性能的測試方法。性能測試可以幫助發現性能瓶頸,優化應用程序或系統的性能,從而提高...詳情>>
2023-03-01 10:11:00





















 京公網安備 11010802030320號
京公網安備 11010802030320號